こんにちは、fuyutsuki(@Fuyutsuki)です。
私はこちらの記事でも紹介していたように、ブログの執筆のテーマに、以前はTHE THORを使用していました。
しかし、複数の理由からSWELLに乗り換えました。
 Fuyutsuki
Fuyutsuki補足ですが、今でもTHE THORはとても好きなテーマです。
しかし、それでも乗り換えた理由があります。
\2024年私イチ押しのテーマ/
今回はその理由について解説していきます。
THE THORへの不満点
不満点① テーマの更新がされない
元をたどれば全ての不満はここに行きつきます。
早く改善してほしいバグに、「追従サイドバーががたつく」という問題があるのですが、一向に改善されません。



このバグがあったので、追従サイドバーを設置していませんでした。
不満点② ブロックエディタ非推奨
クラシックエディタ推奨ということは分かった上でTHE THORを購入しました。しかし、テーマの更新がされていないとなると、今後のWordPressのアップデートに対応できるのか、心配になります。
これからはブロックエディタの時代です。
クラシックエディターも今は使うことができていますが、いつ非対応になるかが分かりません。
不満点③ 必要なCSSの量が多くなり表示速度が遅くなる
私はSEOでの上位表示や表示サイトの高速性を重視していたため、THE THORを購入したのですが、ページの表示速度がAFFINGER6やSWELLに負けてしまいます。
というのも、THE THORはデフォルトでは読みやすいデザインとはいうことができず、読みやすいデザインにするためにはCSSを追加していく必要があります。
結果的にCSSの量が多すぎてサイトが重たくなってしまうというわけです。
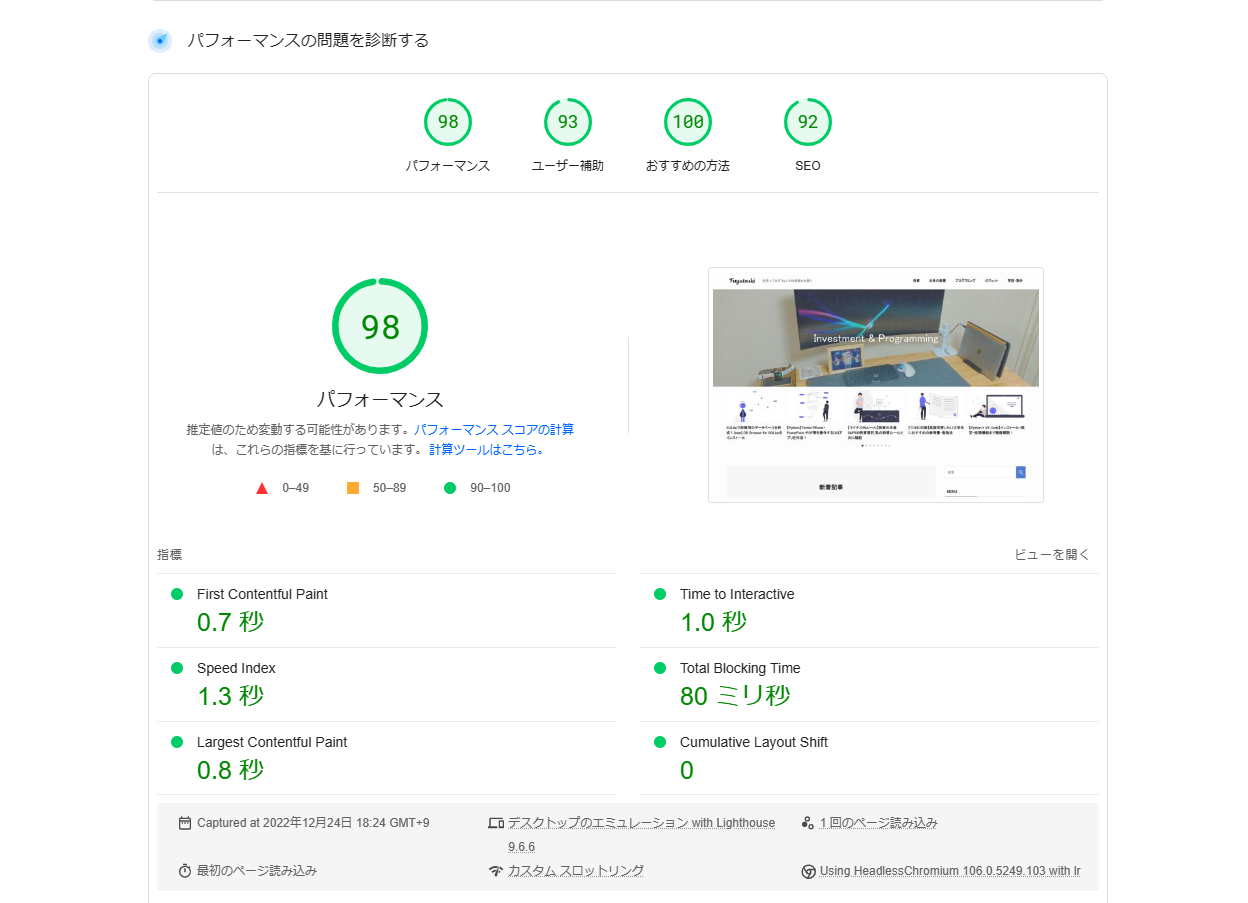
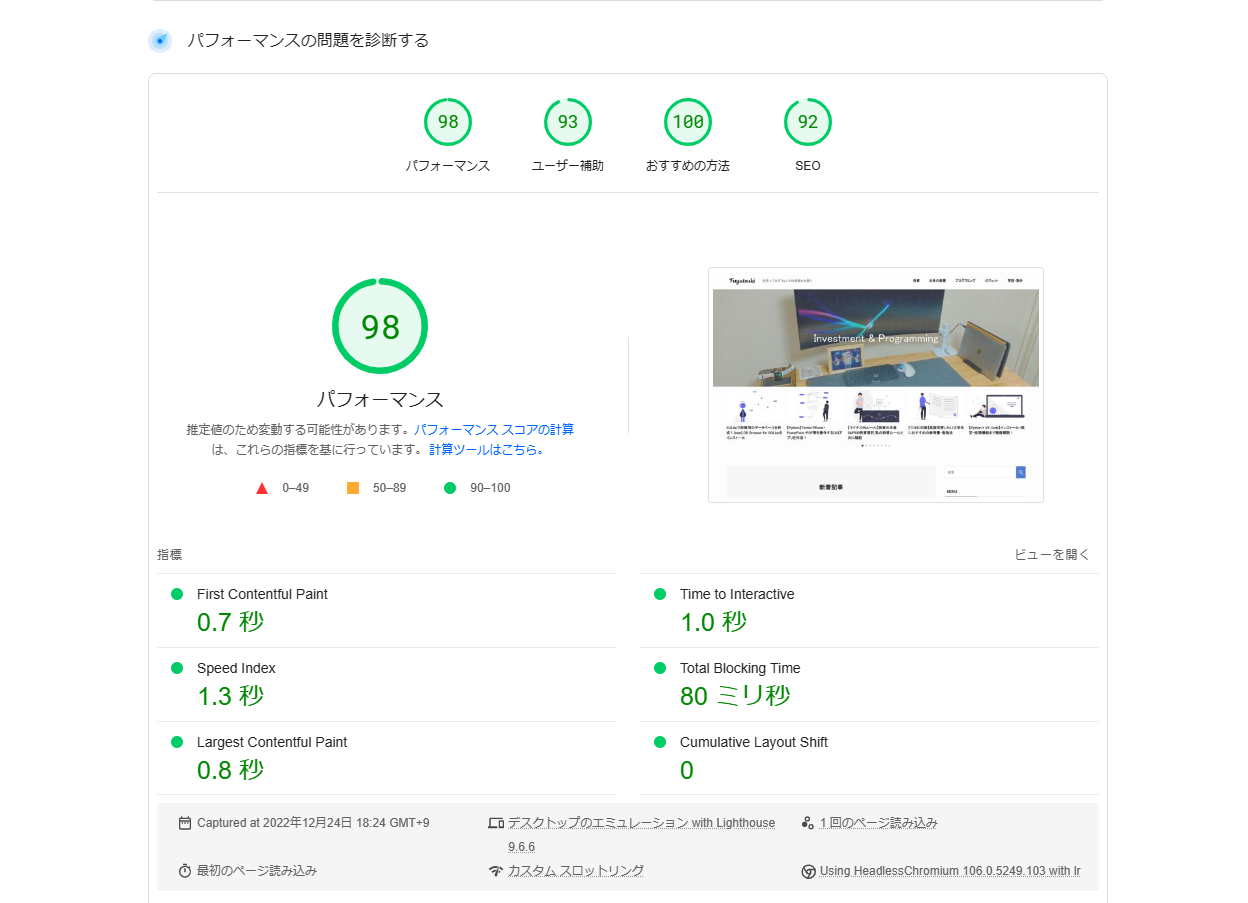
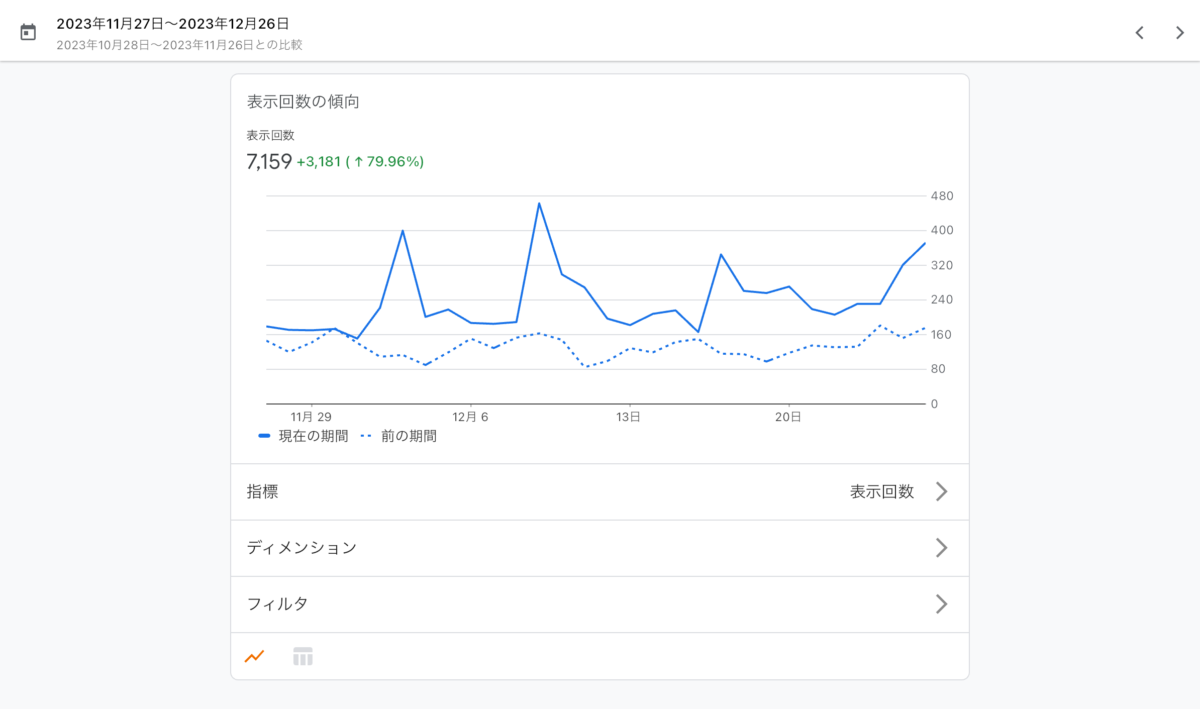
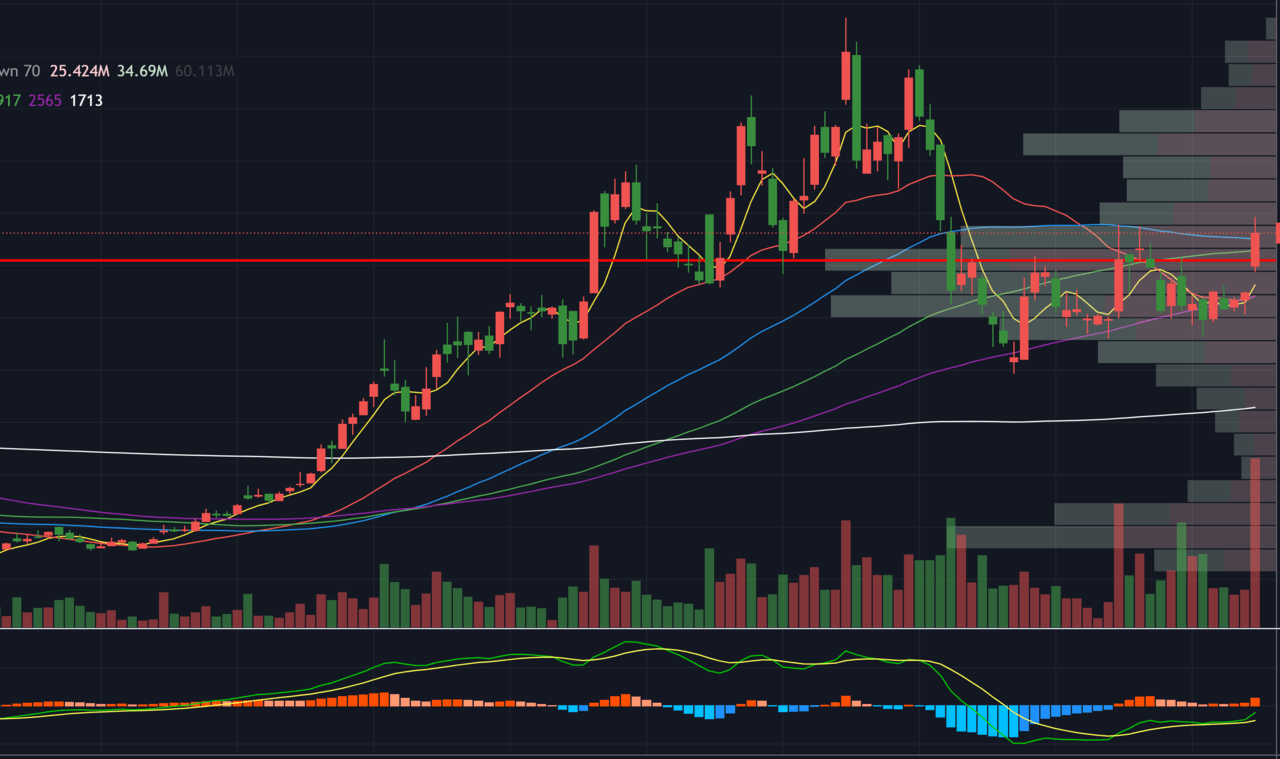
実際、SWELLに乗り換えて実感しましたが、PageSpeed Insightsで計測する表示速度は明らかにSWELLの方が速かったです。。
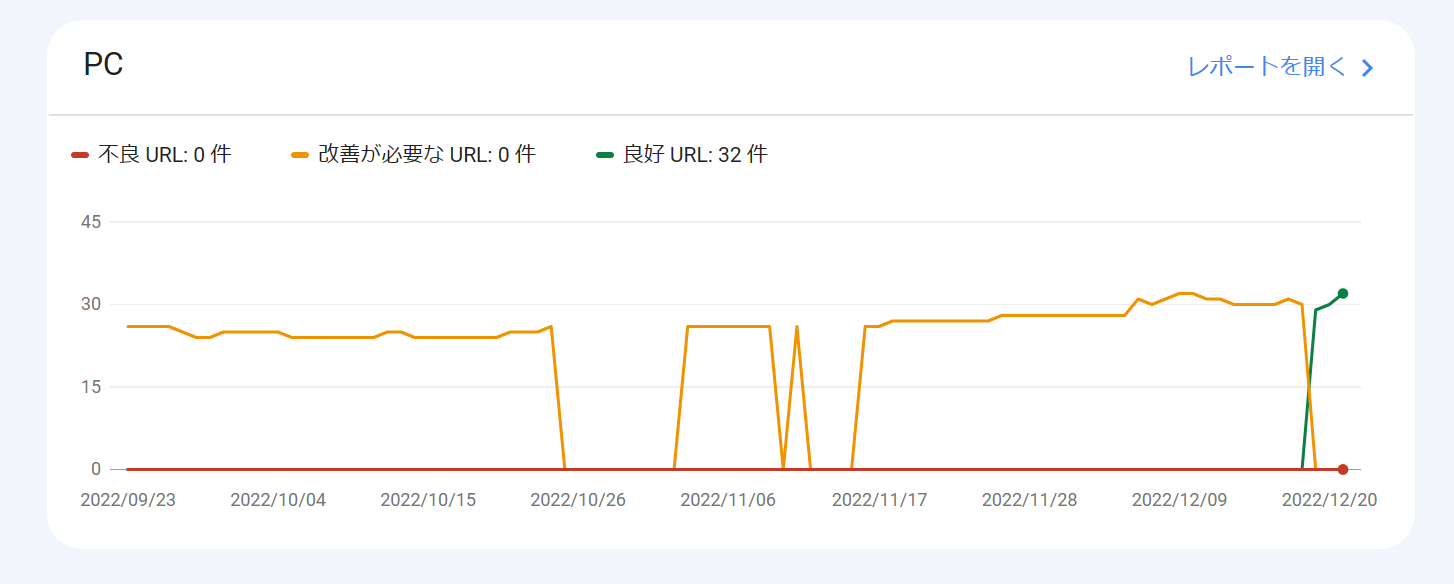
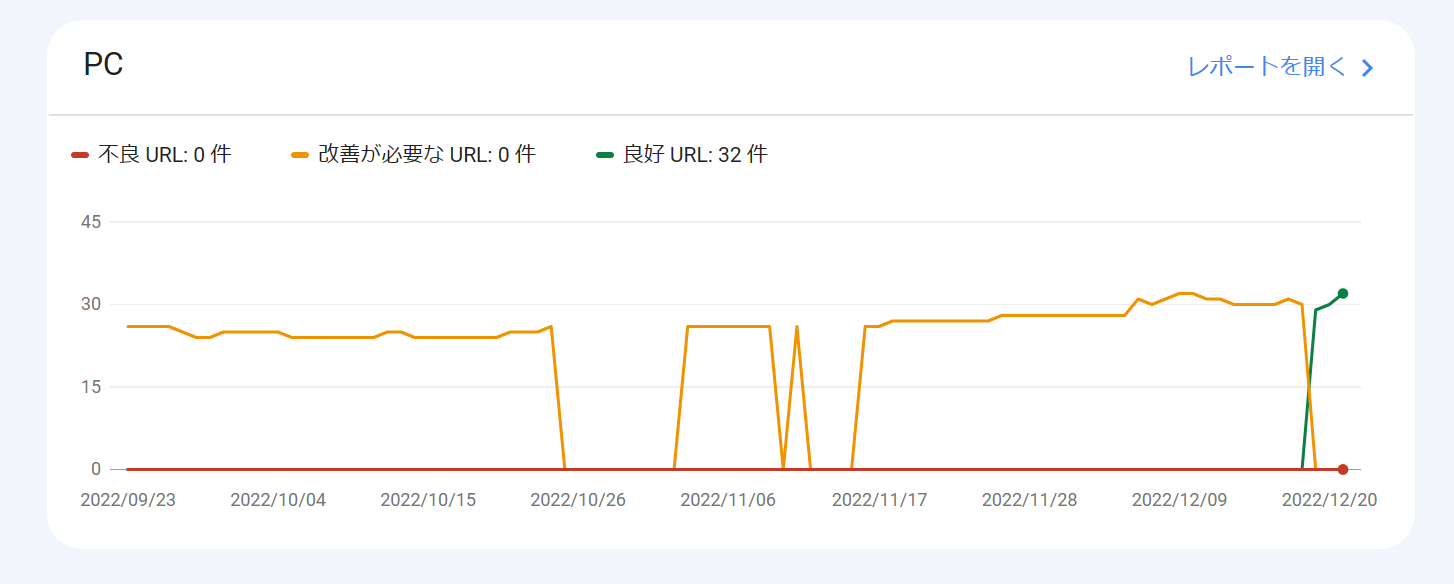
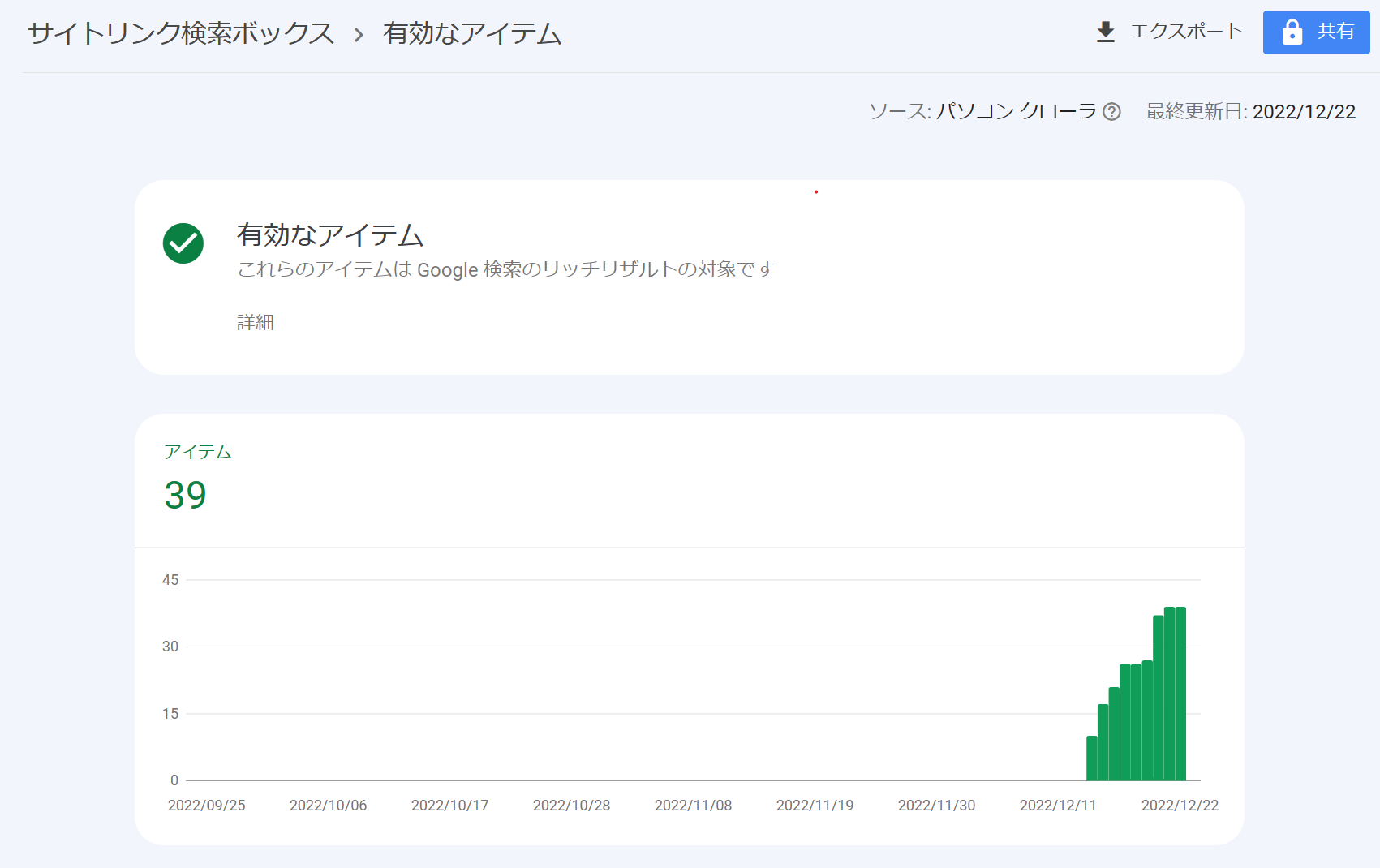
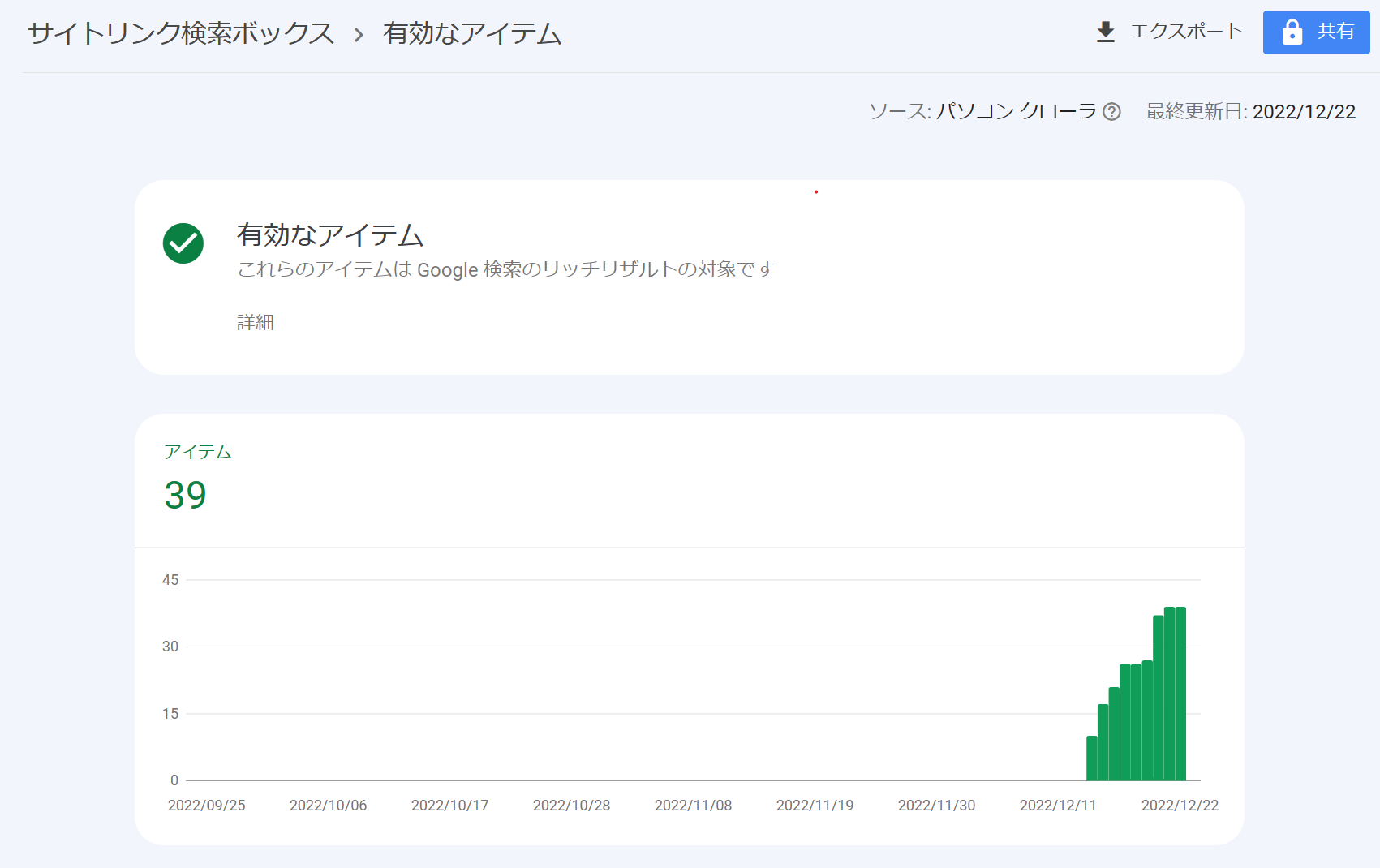
私がSWELLに乗り換えたのは2022年の12月です。
THE THORの時は良好URLは0件でしたが、SWELLに乗り換えたことで、有効URLと認識してくれました。


THE THORからの乗り換え先
THE THORのテーマ自体は気に入っていたのですが、それでもやはり乗り換えた方が良いかと思い、AFFINGER6とSWELLを検討しました。
検討① AFFINGER6
AFFINGER6はアフィリエイトに特化したテーマです。
高機能でブロックエディタにも対応しています。カスタマイズも豊富なので、少なくともTHE THORよりは必要なCSSの量が少なくなると判断しました。



SEOで上位表示ができて、表示速度が高速なテーマを探していたため、検討候補に上がりました。
以前はAFFINGER5でしたが、今ではAFFINGER6となりました。
定期的にテーマの更新がされていることも安心できますね。
しかし、検討の結果、最終的に私はSWELLにしました。
AFFINGER6がダメというわけではなく、SWELLの方が魅力的に感じたからです。
検討② SWELL
SWELLは他のテーマになく、ブロックエディタに完全対応しているテーマです。
マウスだけで直感的な操作ができることが大きな特徴で、デザイン性に優れたテーマと言えます。



初心者〜上級者まで満足できるテーマです。
魅力ポイント① SEO対策と表示速度の高速化まで実現されている
初心者の方も使いやすく、デザイン性に優れているということは以前から知っていたのですが、何よりも驚いたのはそれでいてSEO対策もしっかり行われており、表示速度の高速化まで実現できていることです。



THE THORの頃に困っていたサイトの高速化が、SWELLに切り替えた途端、PageSpeed Insightsでのパフォーマンスが98になりました。


例えば、THE THORではサイトリンク検索ボックスが認識されず困っていましたが、SWELLに切り替えてからはサイトリンク検索ボックスが認識されるようになりました。


魅力ポイント② 頻繁にアップデートされており、サポートも手厚い
SWELLは開発者の方が頻繁にアップデートされているテーマです。
加えて、購入者が利用できるSWELLユーザー専用のフォーラムサイトというものもあります。



THE THORから乗り換えると感動を覚えるサポートの手厚さです
魅力ポイント③ テーマ乗り換えサポートが用意されている



これは、私のように既に他のテーマでブログを始めている方にとっては大変魅力的なポイントではないでしょうか。
こちらのSWELLの公式サイトにも記載があるように、SWELLには他テーマからの乗り換えをサポートするプラグインが用意されています。
>> 他テーマからSWELLへの「乗り換えサポートプラグイン」一覧 | WordPressテーマ SWELL (swell-theme.com)
現状、テーマ乗り換えに対応しているプラグインの一覧は下記の通りです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR



テーマの乗り換えには勇気が必要でしたが、SWELLなら乗り換えたいと思えるほど魅力的なポイントが詰まっていました。
SWELL導入手順
SWELLは以下の手順で導入することができます。
公式サイトからSWELLを購入する


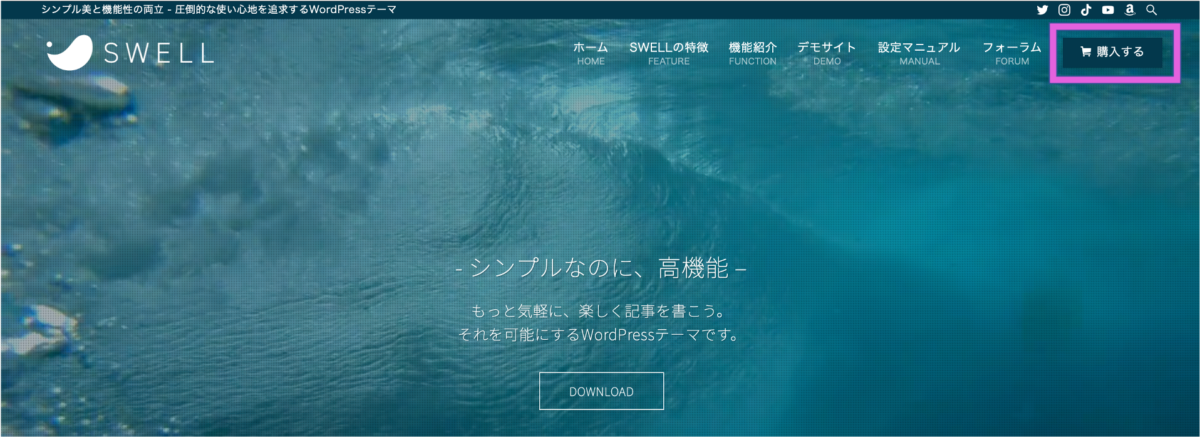
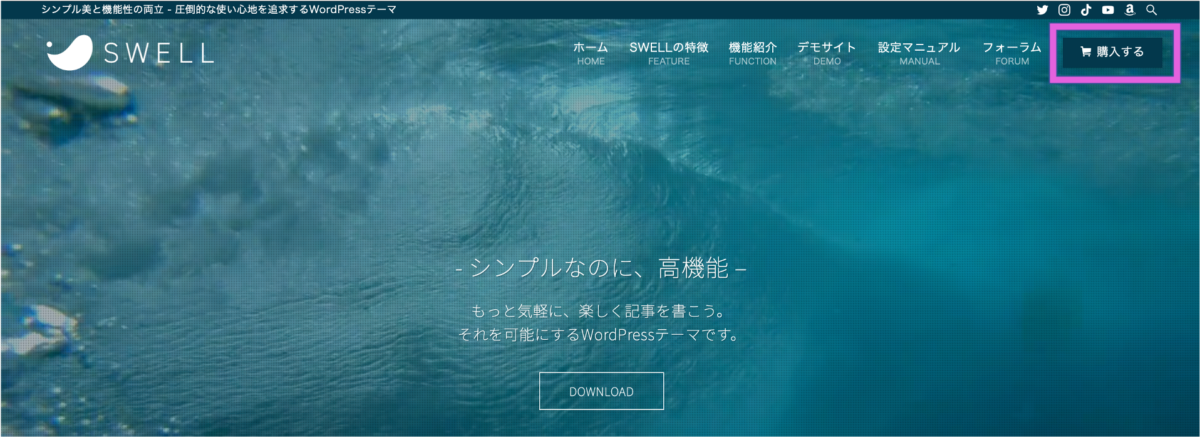
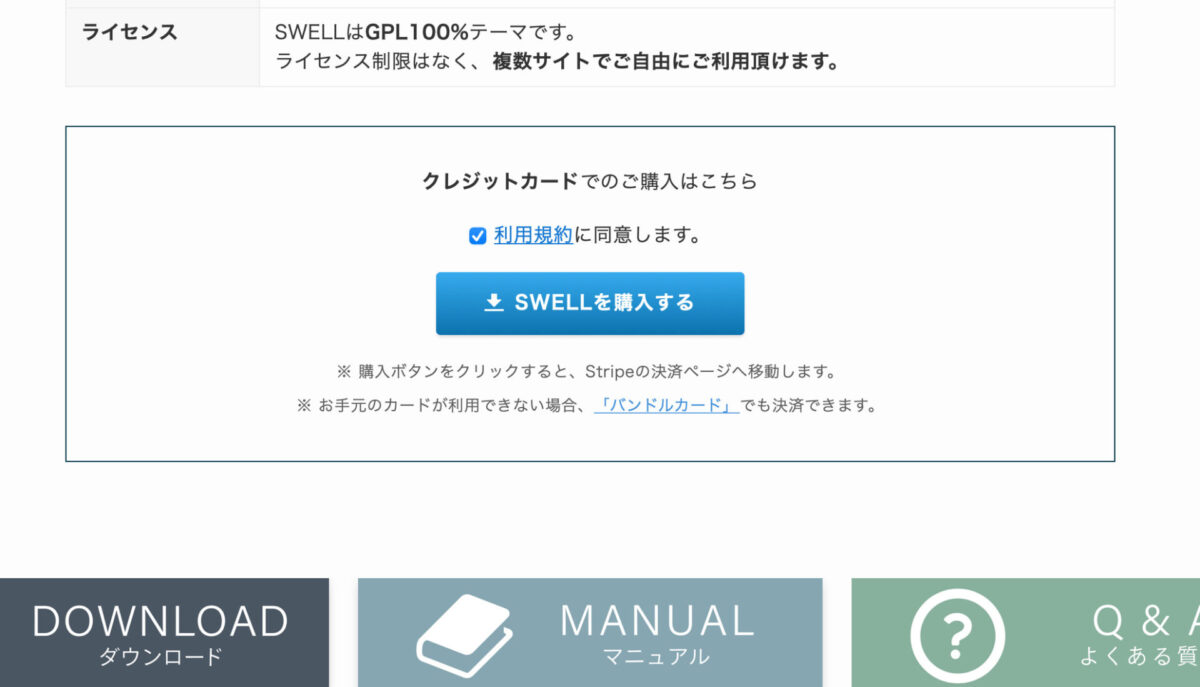
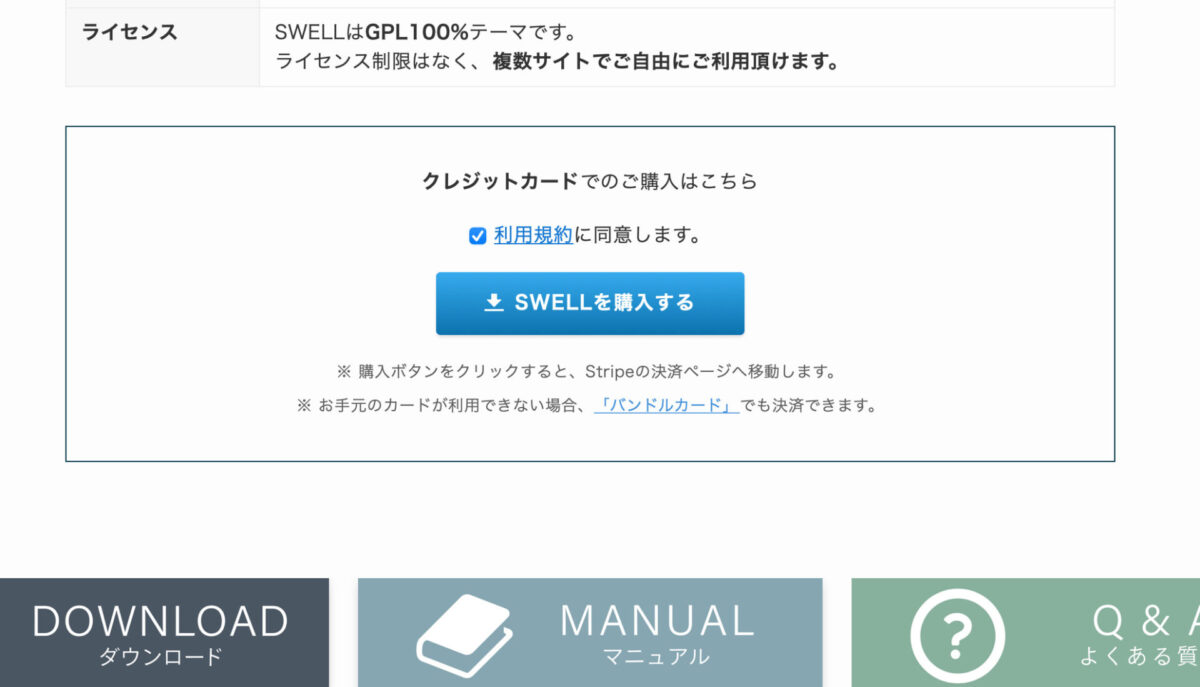
SWELLの公式サイトにアクセスできたら、右上にある「購入する」をクリックします。


画面をスクロールして、「SWELLを購入する」をクリックしましょう。



後は画面の指示に従って、購入者情報を入力するだけです。
購入が完了したら、SWELLのダウンロードリンクが記載されたメールが届きます。



ダウンロードリンクよりSWELL本体のzipファイルをダウンロードし、WordPressへインストールしましょう。
SWELLをWordPressへインストールする
SWELLを購入した時に届くメールに会員登録の案内が届きます。
URLにアクセスするとこちらのような画面にいきますので、必要情報を入力して登録しましょう。


会員登録が完了したら、さっそくマイページにログインしましょう。


- SWELL 本体最新版
- 子テーマ
- (乗り換えサポートプラグイン)
マイページにログインしたら“SWELL 本体最新版”と”子テーマ”、必要に応じて”乗り換えサポートプラグイン”をダウンロードしましょう。



乗り換えサポートプラグインの対象の方はサポートプラグインもダウンロードしておきましょうね。


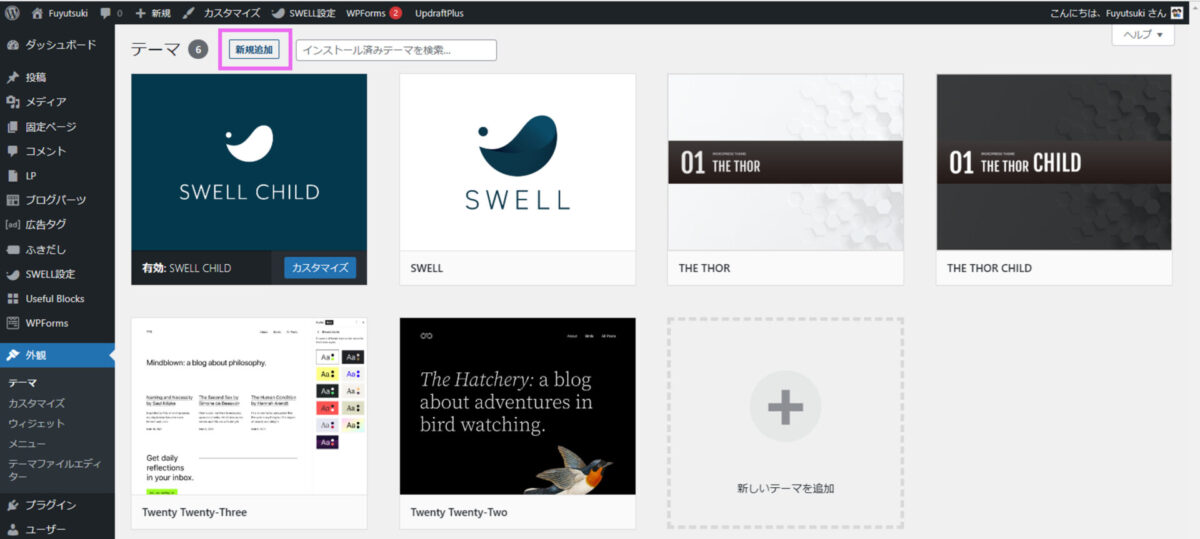
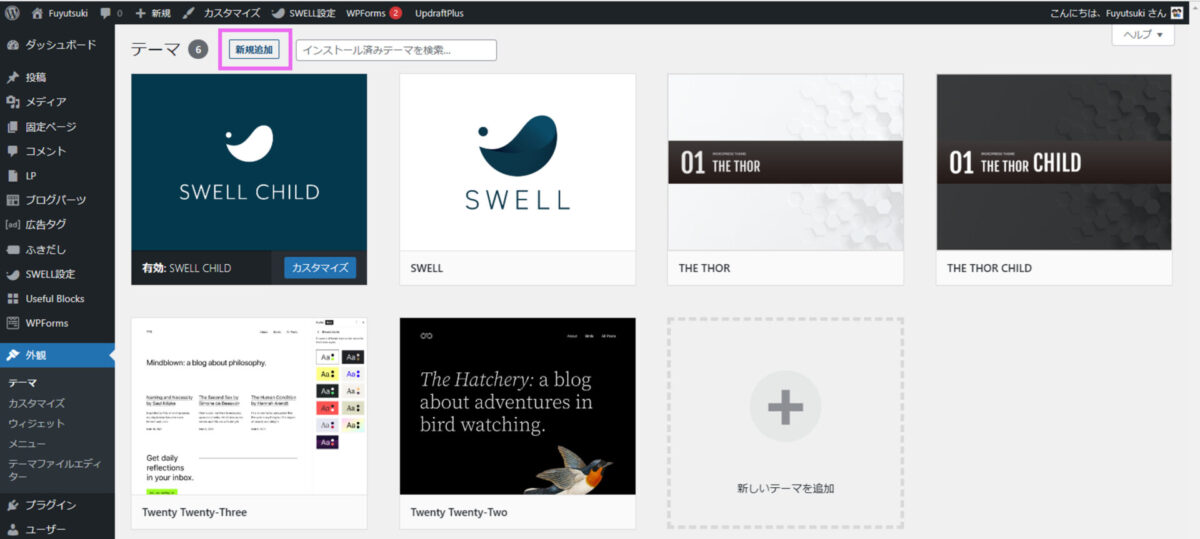
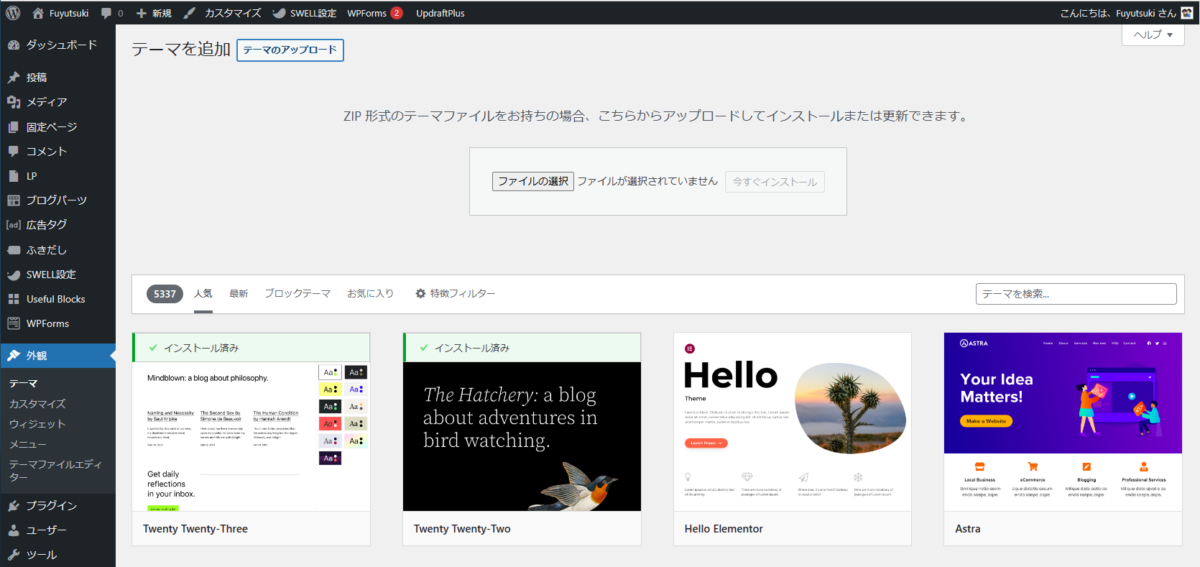
外観-テーマから「新規追加」ボタンをクリックします。



既にSWELLをインストールした後の画面ですが、お気になさらず。


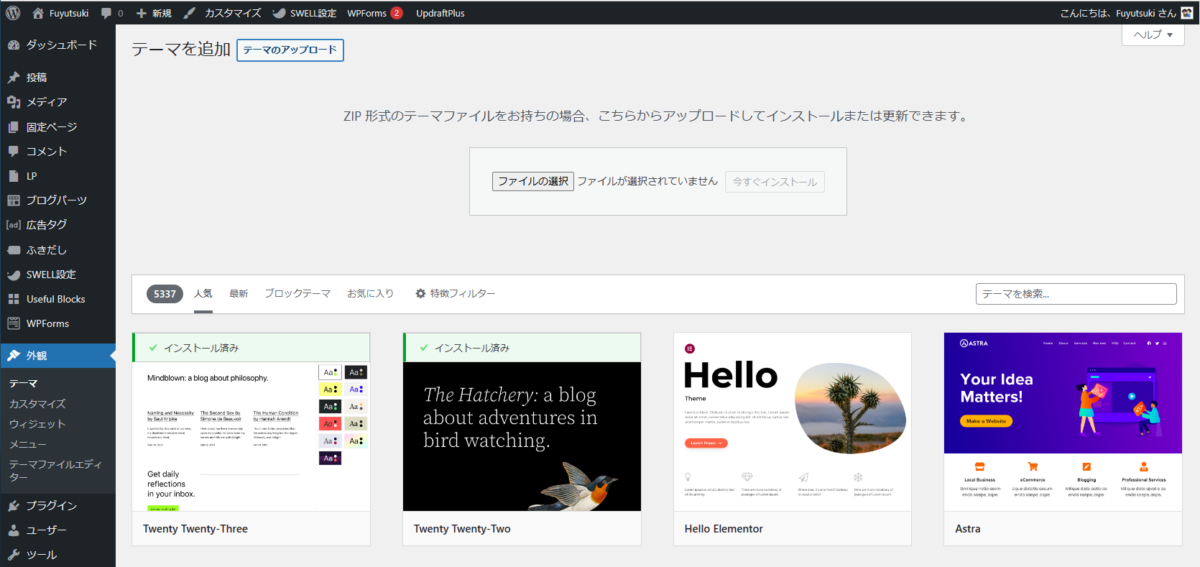
「テーマのアップロード」をクリックするとこちらの画面になります。


「ファイルの選択」をクリックして先程インストールしたSWELLのテーマであるswell-〇-〇-〇-〇.zipと子テーマのswell_child.zipをそれぞれ選択してそれぞれインストールしましょう。
インストールが完了したら、子テーマを有効化して終了です!



今後のメンテナンスの面で子テーマを有効化しておく方がおすすめです。
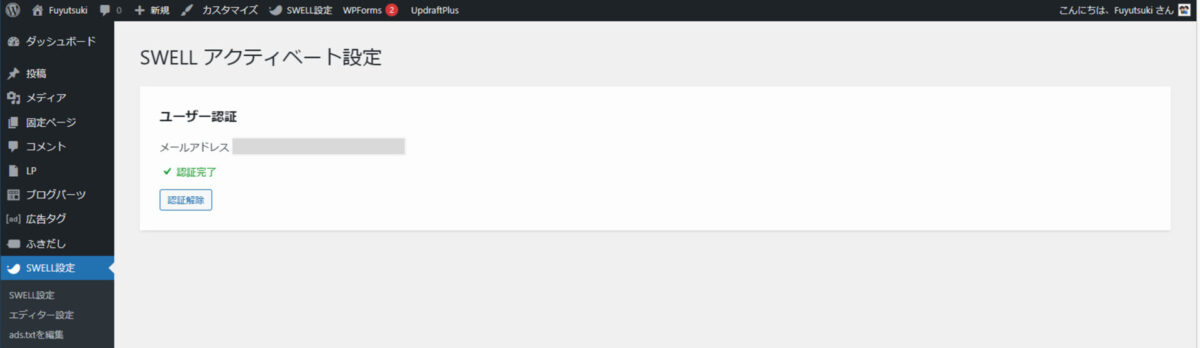
最後にSWELLのユーザー認証まで行っておきましょう。
ユーザー認証まですれば、SWELLの導入は完了です。
SWELL設定の「アクティベート」をクリックします。
購入したメールアドレスを入力し、「認証リクエストを送信」をクリックします。



SWELL購入時のメールアドレスということに注意してください。
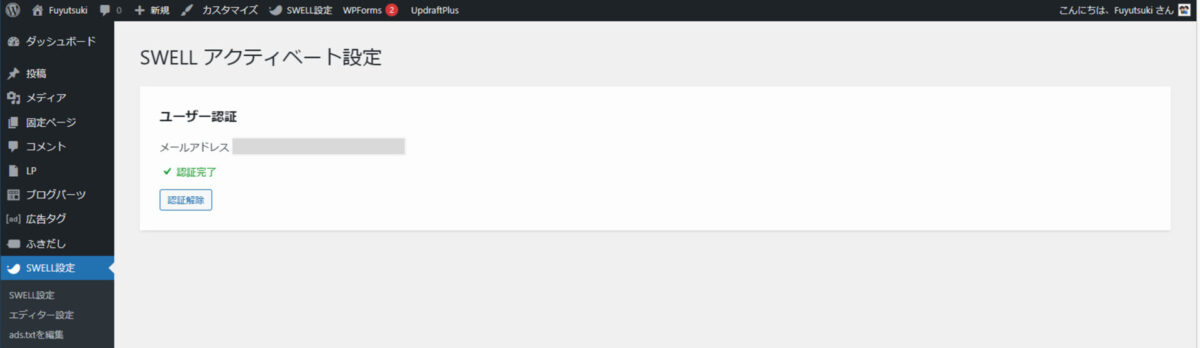
届いたメールに記載のリンクをクリックすると、こちらの画面のようになり、SWELLのアクティベートが完了します。


まとめ:SWELLを導入して最高のブログライフをスタートしよう!
今回の記事ではTHE THORからSWELLに乗り換えた理由とSWELL導入手順について解説してきました。
また、今後SWELLから別のテーマへの乗り換えのことも考慮されていることも魅力です。テーマの乗り換えは記事数が増えるほど大変な手間になっていきますので。
気になる方がいらっしゃれば一度SWELLへの乗り換えを検討してみてください。



補足ですが、今でもTHE THORはとても好きなテーマです。
しかし、それでも乗り換えた理由があります。
\2024年私イチ押しのテーマ/



70記事ほど既に書いていたので、テーマの乗り換えはかなり勇気が必要でしたが、思い切ってSWELLに乗り換えて大満足しています。
最後まで読んでいただきありがとうございました。ではまた、次の記事で!






















コメント