こんにちは、fuyutsuki(@Fuyutsuki)です。
今回は、ブログのアイキャッチ画像をパワーポイントで作成するおすすめの方法について紹介します。
 Fuyutsuki
Fuyutsukiアイキャッチ画像は統一感が大事ですので、早めに作り方を決めておきましょう。
アイキャッチ画像のサイズについて
一般的に言われているアイキャッチ画像の適切なサイズには2種類あります。
- 1280px:720px (16:9)
- 1200px:630px (1.91:1)
1.91:1がSNSで表示されるときの画像の推奨サイズになります。



X(旧Twitter)やFacebookで推奨されている画像サイズですね。
一方の16:9はテレビやモニターなどで一般的に使われているアスペクト比になります。
16:9で作成したアイキャッチ画像はSNSで共有した際に、少しトリミングされてしまいます。トリミングされて削除されても良いかどうかでどちらにするか決めましょう。
| メリット | デメリット |
|---|---|
| 16:9は一般的なアスペクト比なので、パワーポイントでの標準サイズであり、設定がラク | SNSで画像を共有した際に、若干トリミングされて表示されない部分がある |
16:9でのアイキャッチ画像作成について
正方形(1:1)にトリミングされることも考慮する
GoogleやLineなどで表示されるアイキャッチ画像では、1:1の正方形にトリミングされて表示されることがあります。
ファイルサイズの最適化
アイキャッチ画像の容量が大きいとページの読み込み速度低下につながる恐れがあります。
ファイルサイズを圧縮するプラグインを使用するかこちらの「TinyPNG」のサイトから画像を圧縮しましょう。


パワーポイントでブログのアイキャッチ画像を作成
16:9のアイキャッチ画像をパワーポイントで作成



16:9でアイキャッチ画像を作成するのは簡単です。


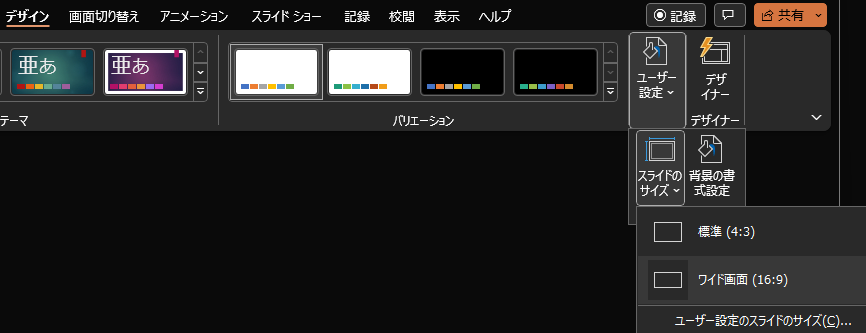
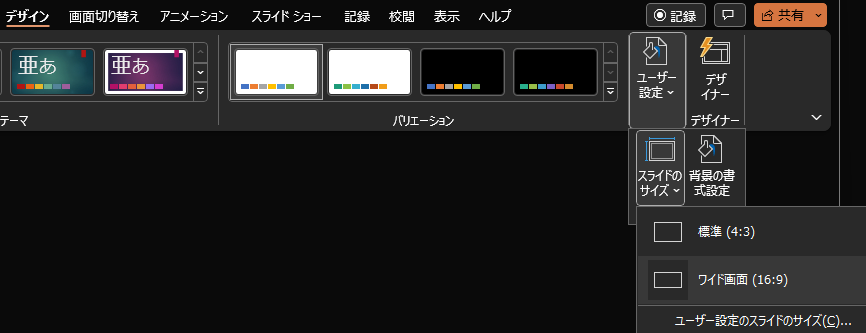
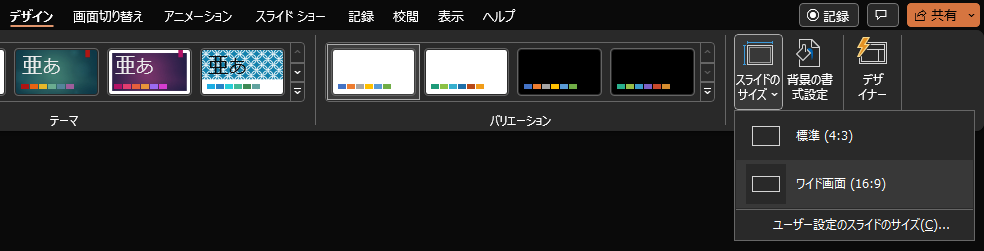
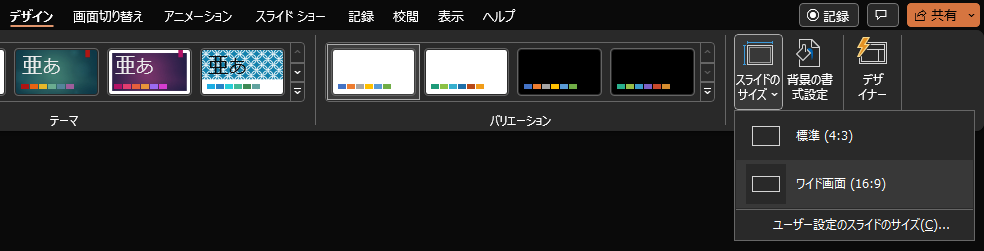
パワーポイントを起動し、デザインタブから、スライドのサイズを「ワイド画面(16:9)」に設定しましょう。
これだけで完了です。
1.91:1のアイキャッチ画像をパワーポイントで作成
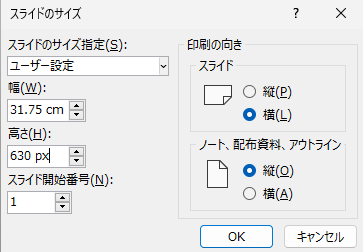
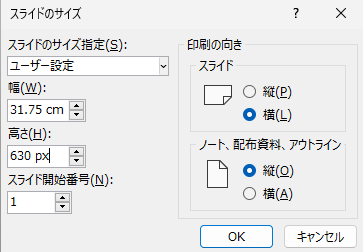
1:91:1はデフォルトでないため、自分で設定します。
先ほどと同様、デザインタブから、スライドのサイズの「ユーザー設定のスライドサイズ」をクリックします。


これで、1.91:1になります。あとはOKを押したら完了です。


パワーポイントでアイキャッチ画像を作るおすすめの方法
スライドマスターを活用してブログのアイキャッチ画像を作成
せっかくパワーポイントでブログのアイキャッチ画像を作成するのであれば、スライドマスターを活用しましょう。
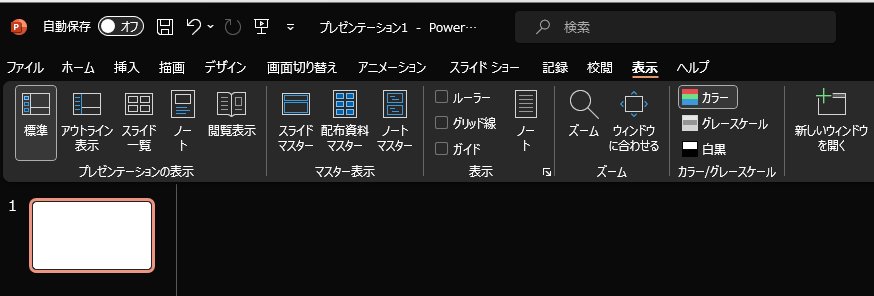
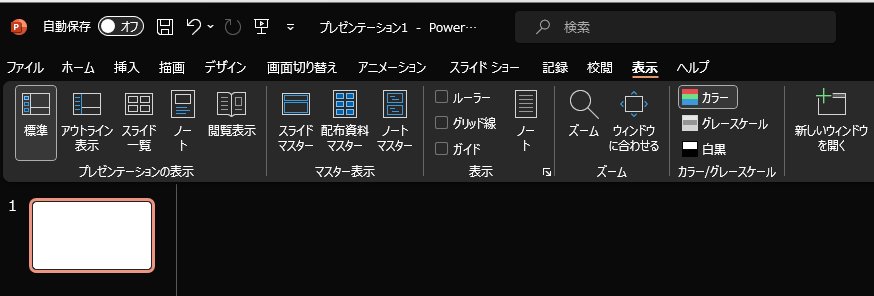
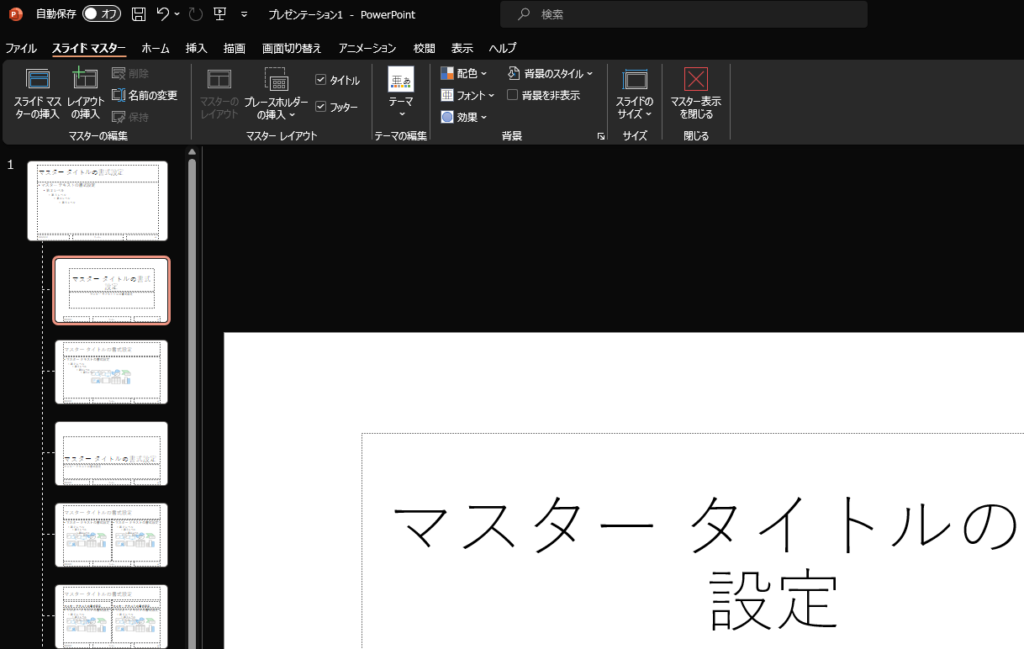
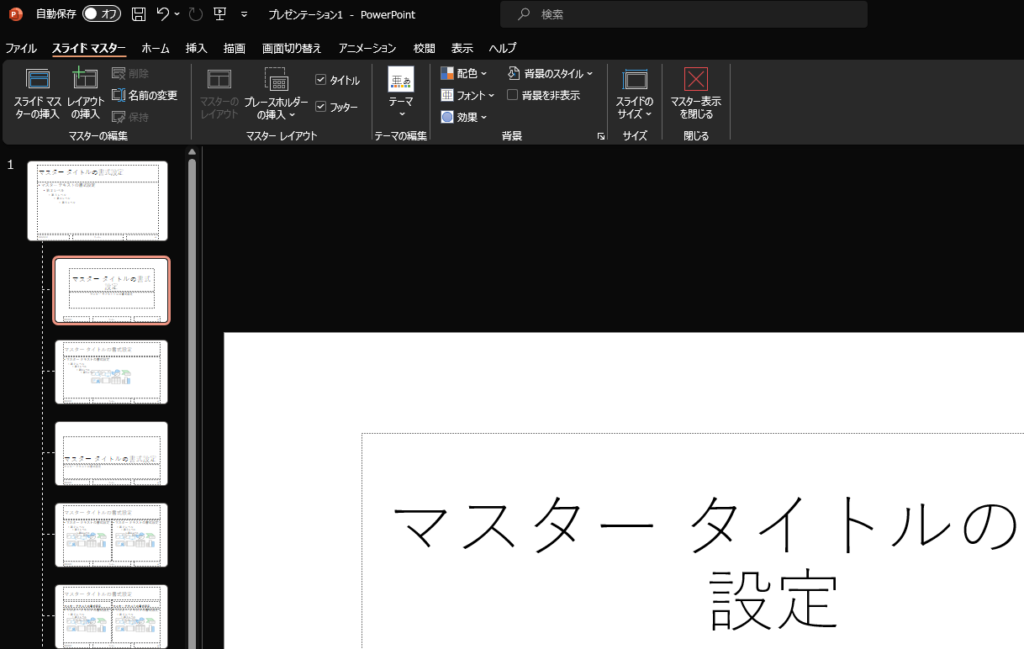
「表示」タブから「スライドマスター」をクリックします。


スライドマスターが表示されますので、「レイアウトの挿入」をクリックします。
なお、レイアウトを挿入した際にテキストボックスが表示されますが、不要なので削除しておきましょう。


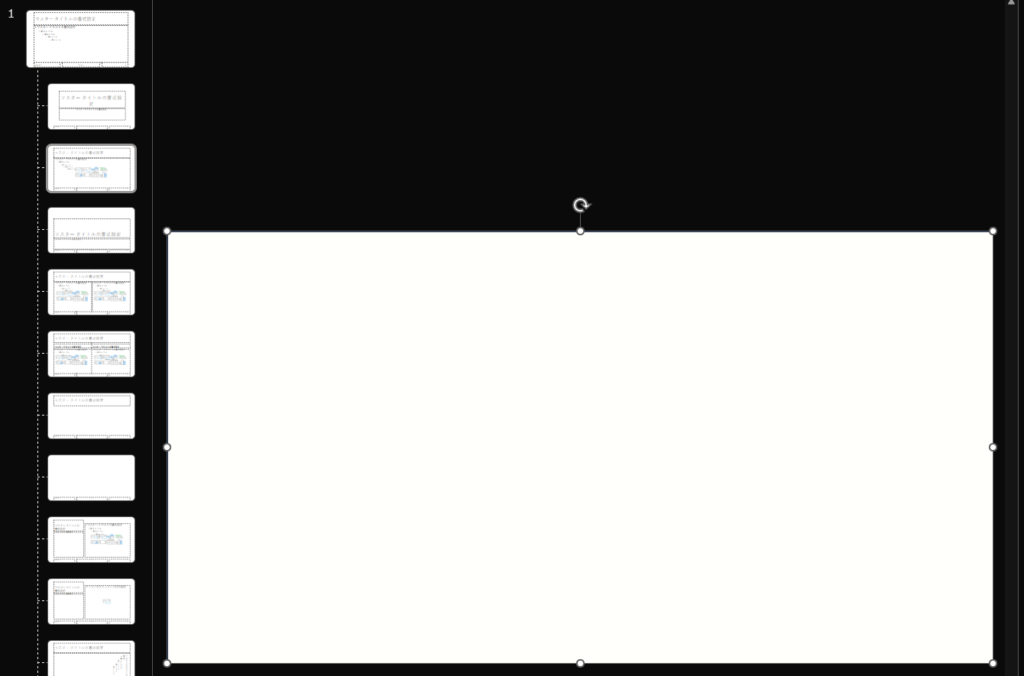
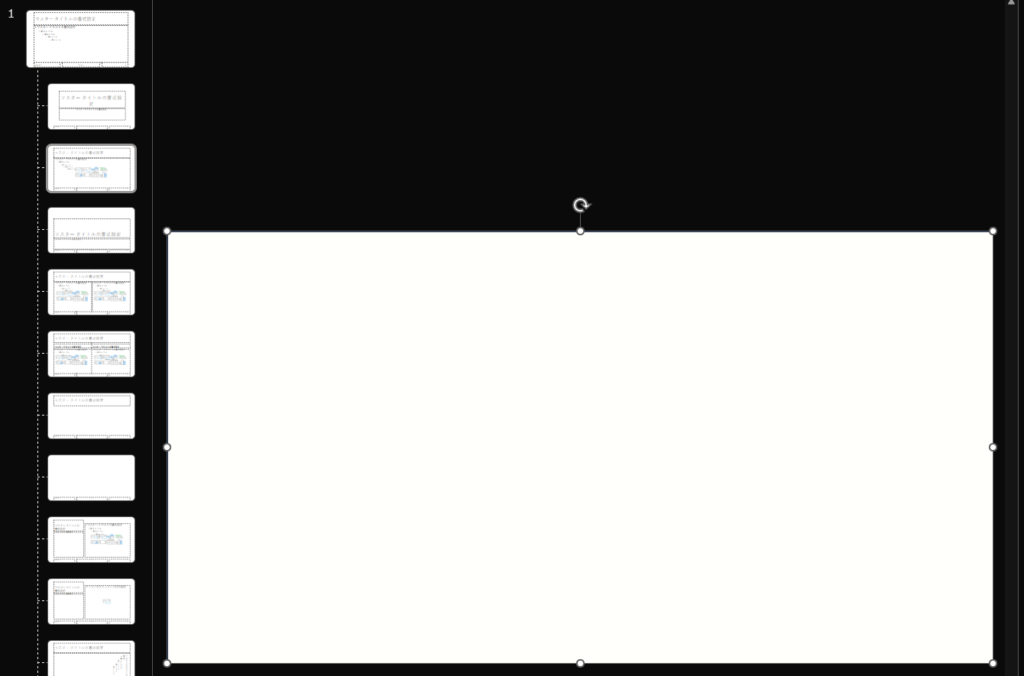
挿入から図形を挿入します。
先ほどユーザー設定したスライドサイズと同じ大きさの長方形になるように、「右クリック>図形の書式設定」から幅を31.75 cmに、高さを16.667 cmに設定します。



カラーはなんでも良いのですが、私は薄い黄色にしています。


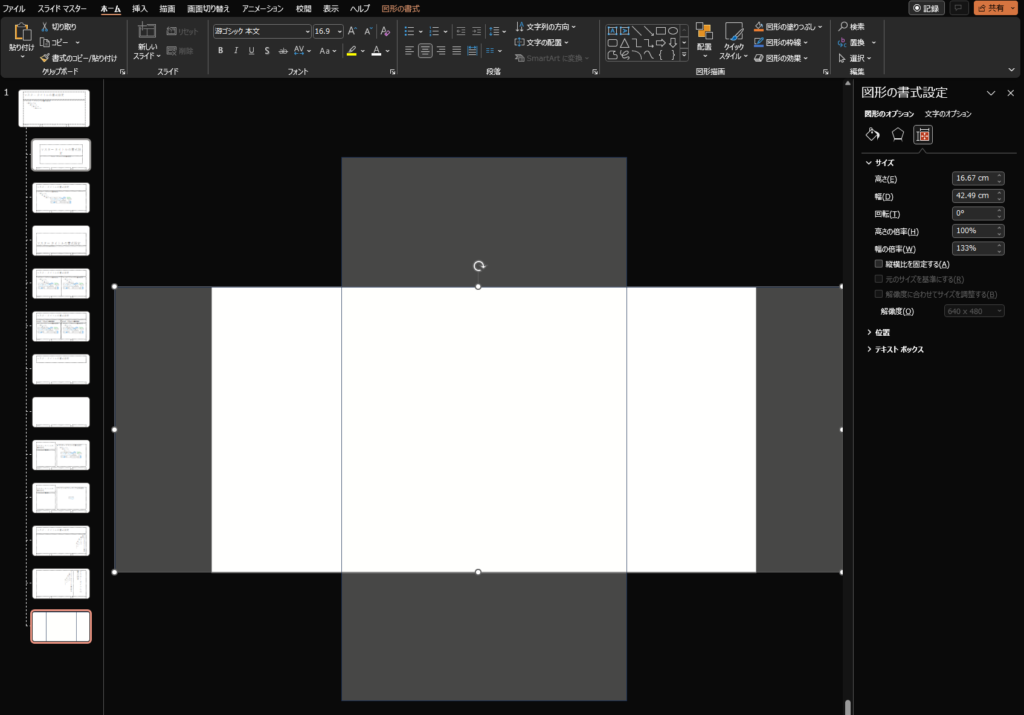
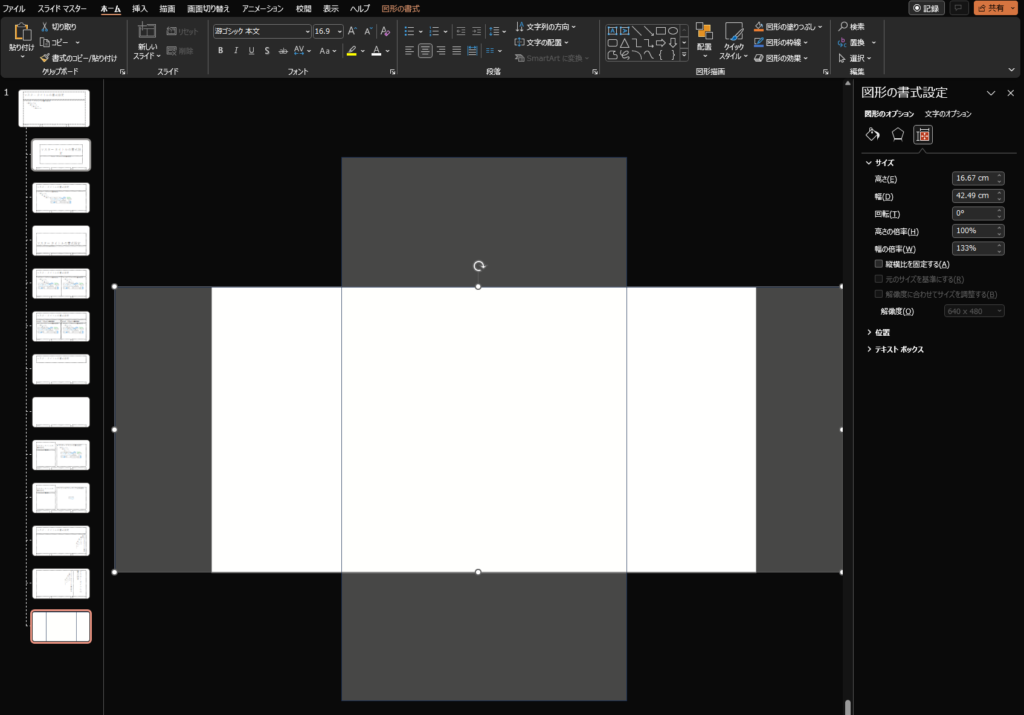
長方形の図形の透明度を75%にします。その後図形をコピーして90度回転させます。ここまでの作業が完了すると、このようになっているはずです。





長方形の図形が交差しているところが1:1の正方形になります。ここに表示させたい情報を載せるようにしましょう。
ここまでできたら、スライドマスターを閉じましょう。
実際にアイキャッチ画像を作っていきます。
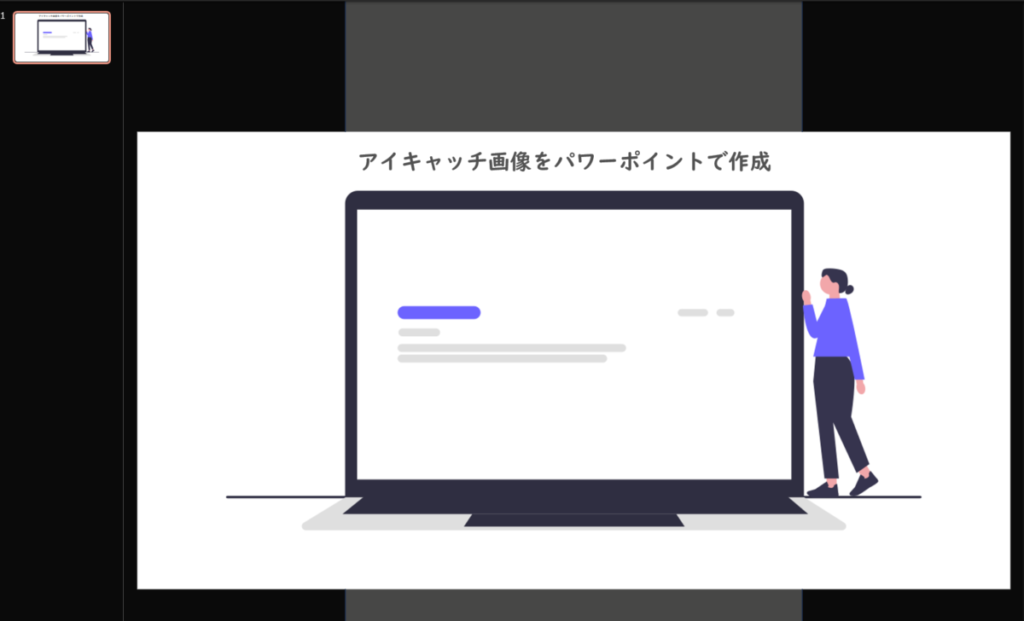
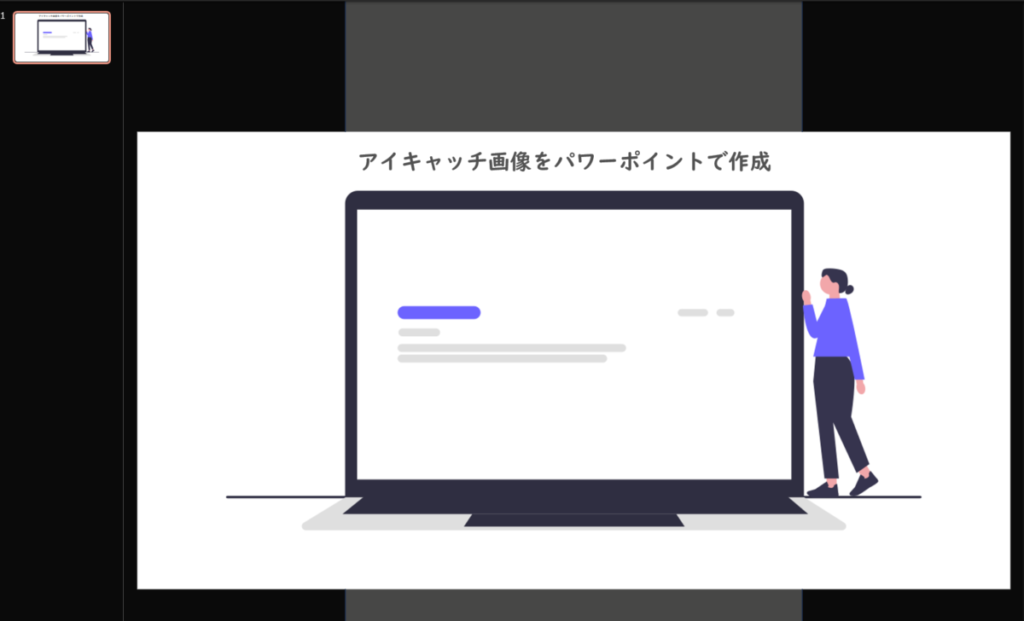
スライドマスターで作成した図形を目印にアイキャッチ画像を作成しましょう。


パワーポイントで作成したアイキャッチ画像をエクスポート
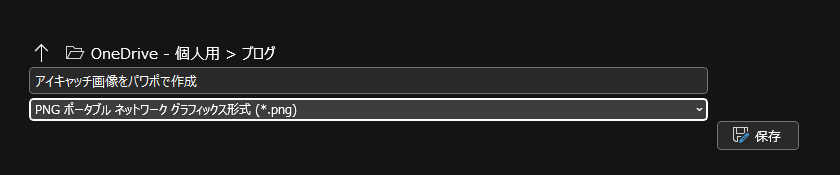
パワーポイントで作成したアイキャッチ画像をエクスポートするときには、名前を付けて保存から、拡張子を.pngにして保存をクリックします。


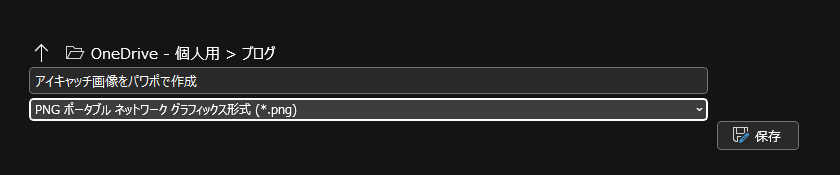
そうすると、こちらのようにスライドの枠の中におさまっている幅:33.871 cm、高さ:17.732 cmのアイキャッチ画像をエクスポートすることができます。





あとは必要に応じて画像を圧縮すれば完了です。
まとめ:ブログのアイキャッチ画像はパワーポイント(ppt)で作成がおすすめ!
今回の記事では、パワーポイントでブログのアイキャッチ画像を作成する方法について解説しました。
私の記事ではブログに役立つ情報を発信しているので、ぜひまた読みに来てください。




















コメント