こんにちは、fuyutsuki(@Fuyutsuki)です。
 Fuyutsuki
Fuyutsuki私は日本株の個別株投資に日々取り組んでいます。
普段使用しているのはSBI証券のアプリなのですが、下記画像のように、移動平均線は3本までしか表示できませんよね。


4本以上の移動平均線を同時に表示したいと思う方もいらっしゃるのではないでしょうか。
そんな方に向けて今回はtradingviewを使うことで、移動平均線を好きなだけ表示する方法について解説します。
私のtradingviewの活用法についてはこちらの記事で紹介していますので、併せてご確認ください。


tradingviewで移動平均線を表示する設定
Pineエディタを活用する
tradingviewではPineスクリプトというtradingview専用のスクリプトが用意されています。
要するに、プログラミングのようなものです。プログラミングなんてやったことない!という方もご安心を。私のコードをコピペするだけで設定は完了します。
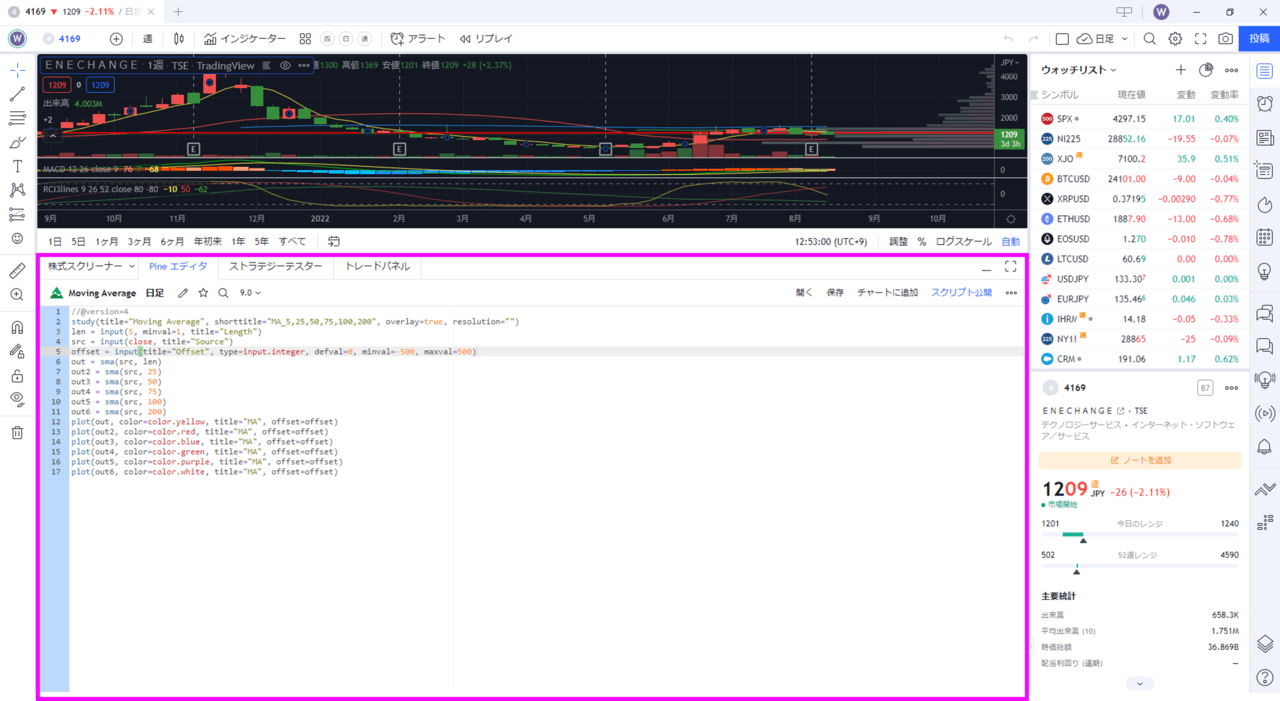
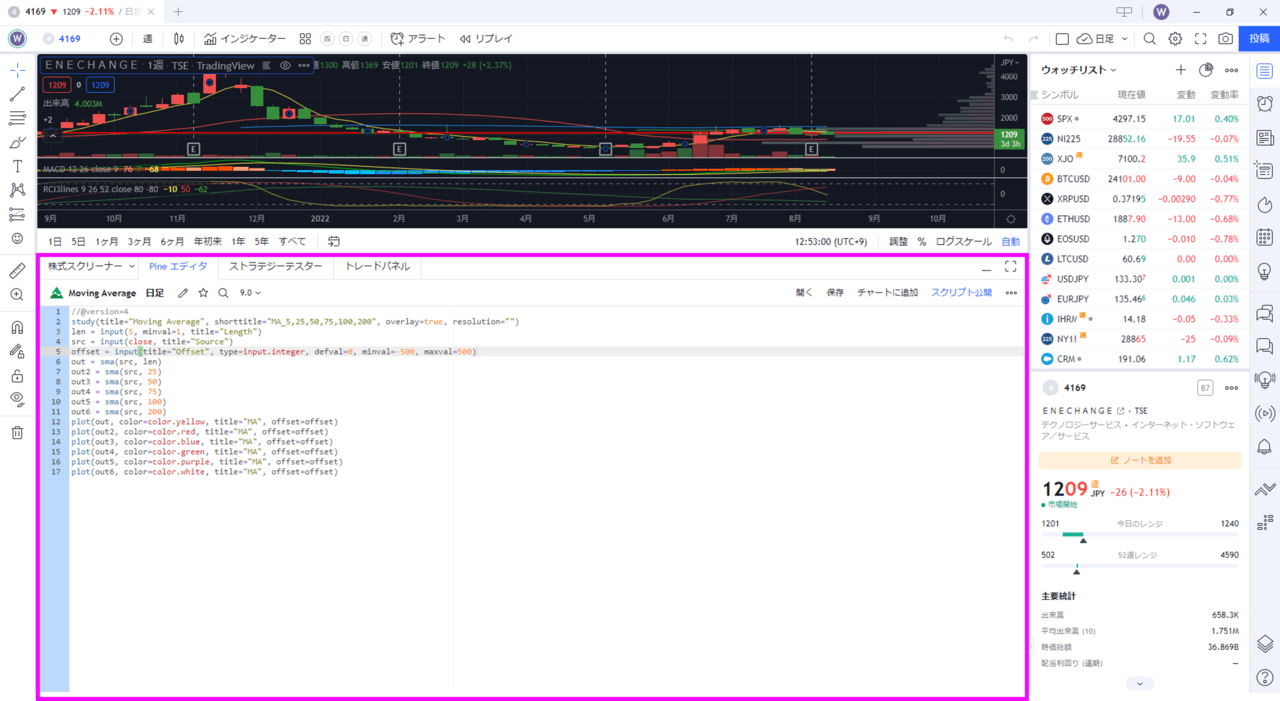
Pineスクリプトを編集するには、下記画像のようにPineエディタのタブから行います。
これにより、インジケーターを自作することが可能となります。


Pineスクリプトで自作する理由
例えば5日移動平均線、25日移動平均線、75日移動平均線をそれぞれ別のインジケーターで表示すると、これだけでインジケーターを3つ使用することになります。
表示できるインジケーターはそれぞれ無料版のBasicで3つ、有料版のProで5つになります。
そのため、可能であれば”移動平均線”というインジケーター一つで、自分好みの移動平均線を表示したくなるものです。
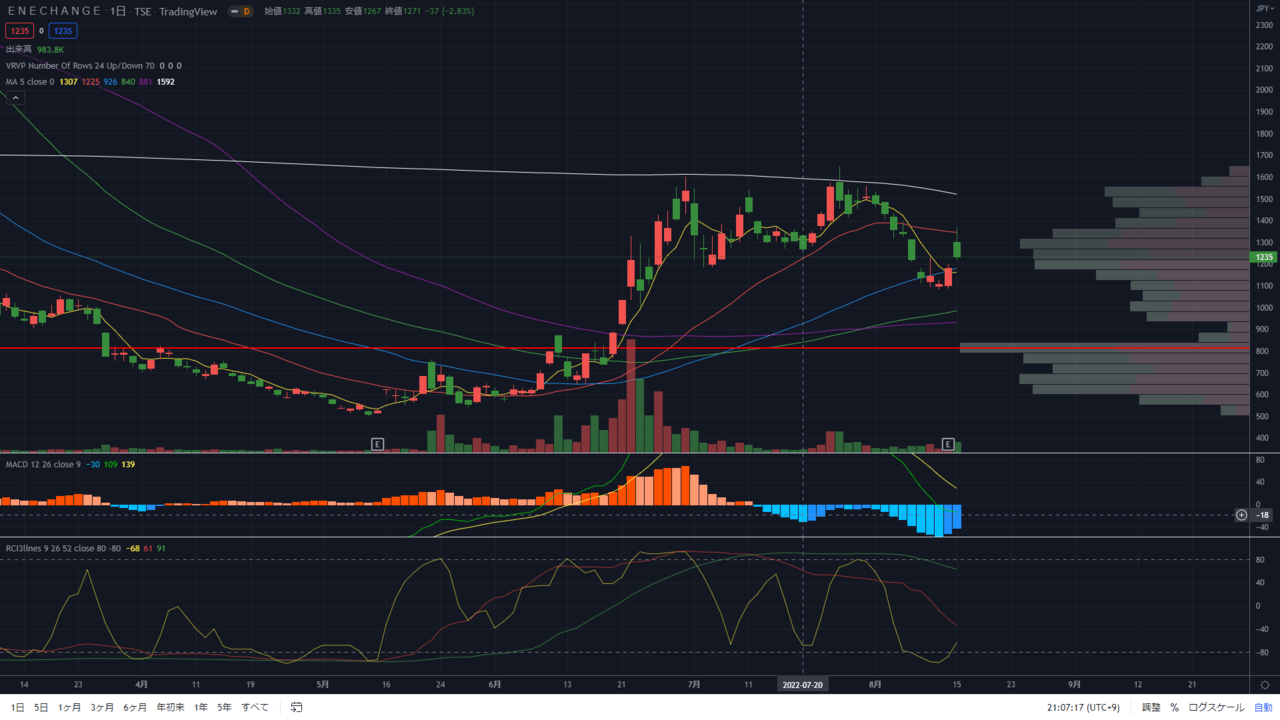
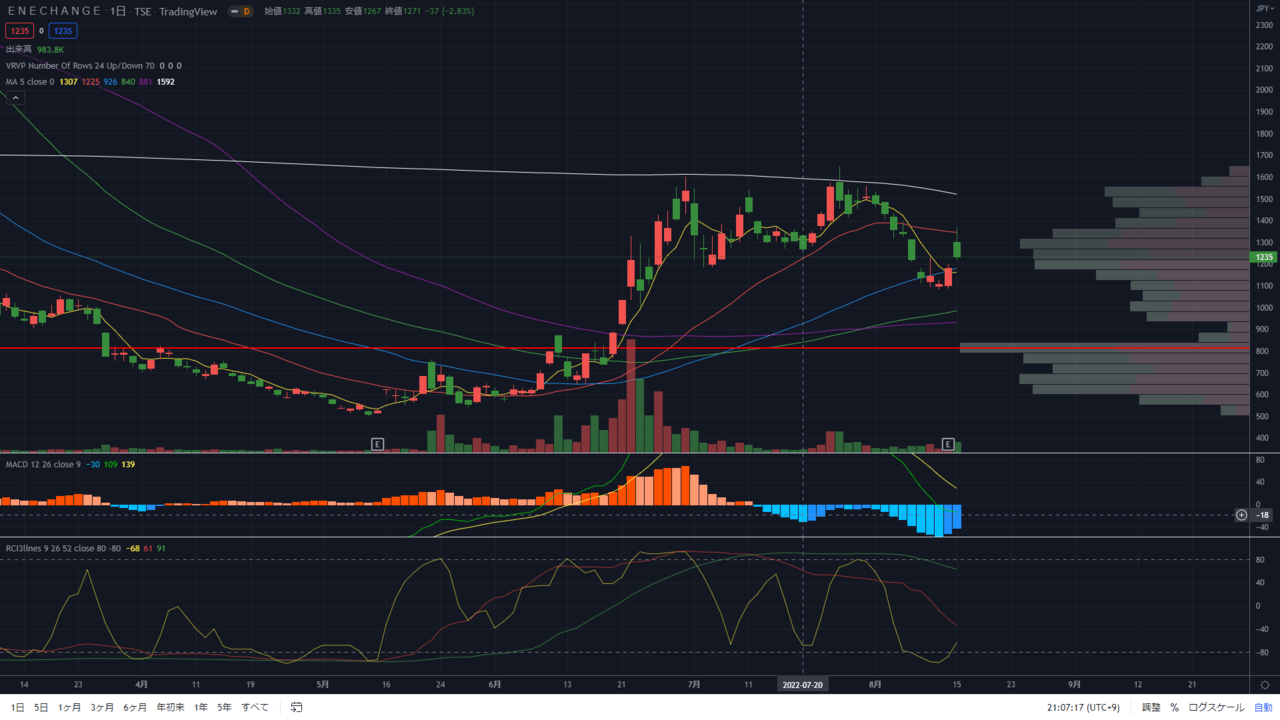
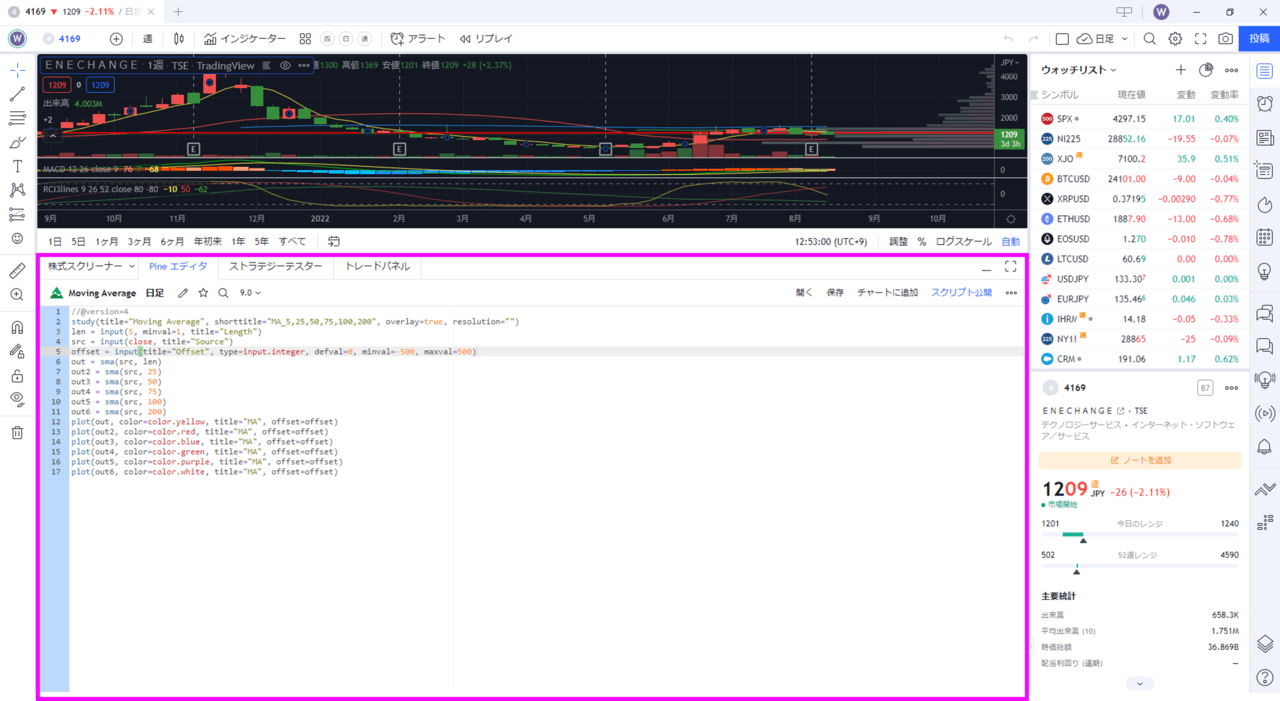
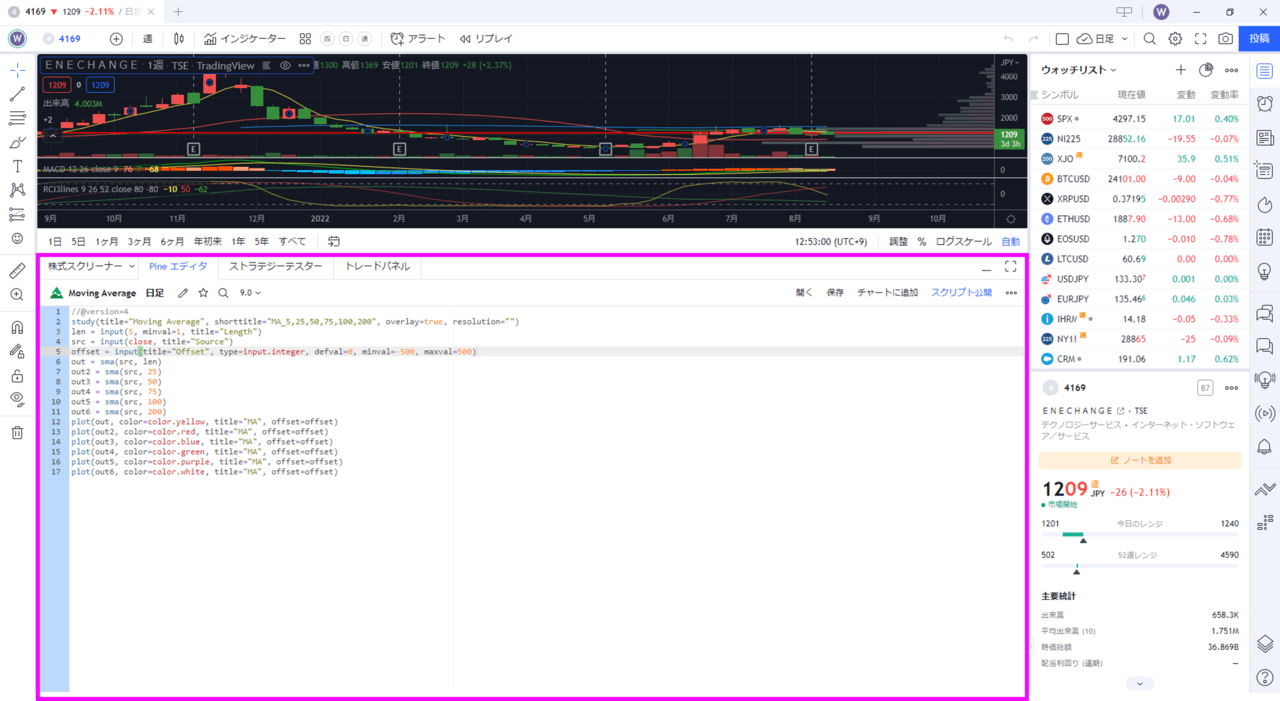
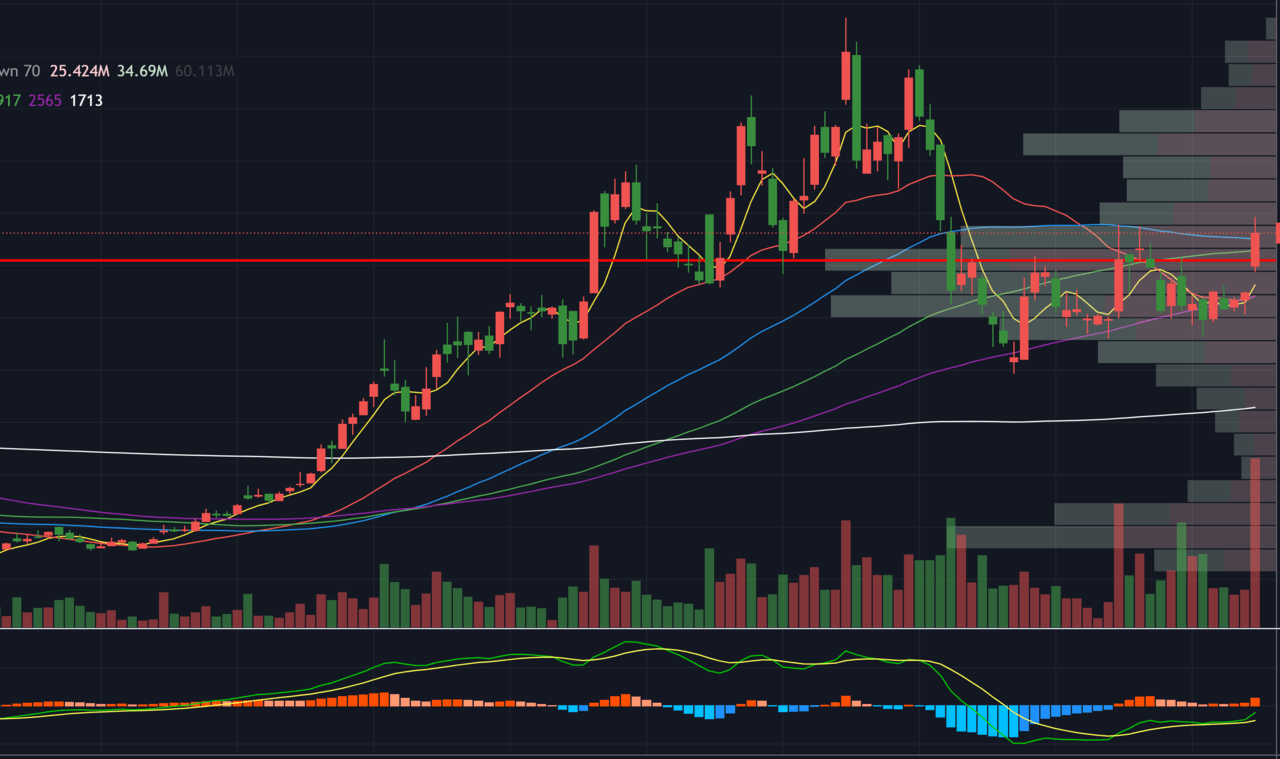
それを実現したのが下記画像です。
5日、25日、50日、75日、100日、200日移動平均線を表示し、さらにそれに加えて価格帯別出来高、出来高、MACD、RCIを表示しています。


このように、有料のPro版かつ今回紹介する方法を使うことで、チャート解析に必要なインジケーターをまとめて表示することができます。
Pineスクリプトの設定
以下のように、まずはPineエディタのタブを開きましょう。


デフォルトでPineエディタに何が表示されていても気にする必要はありません。
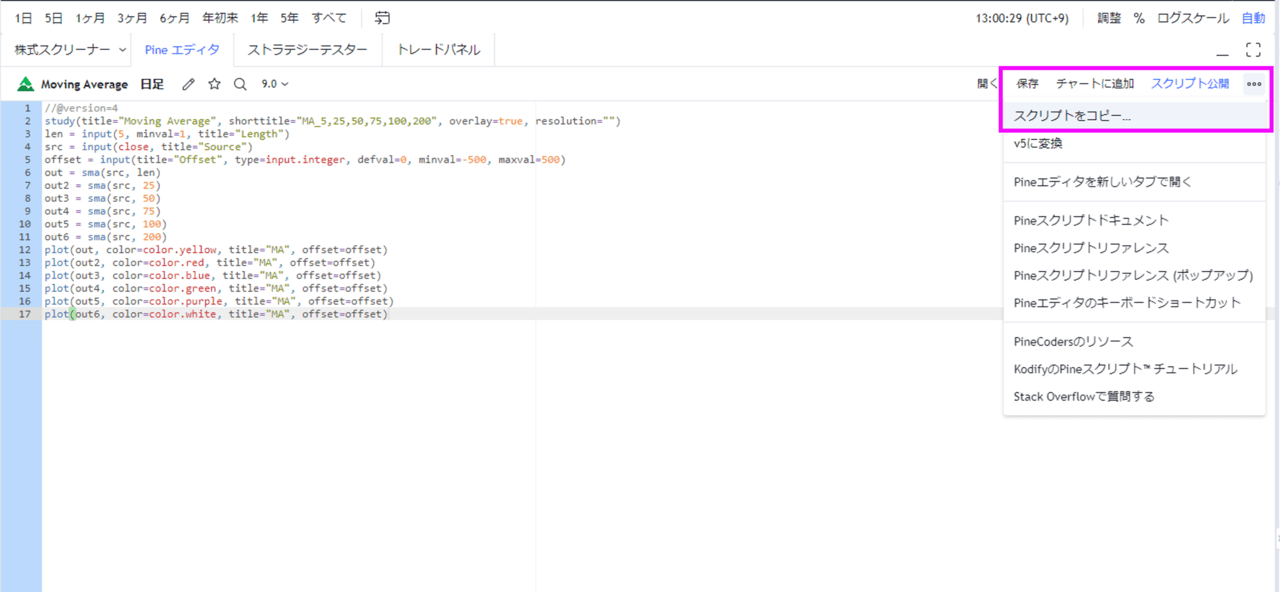
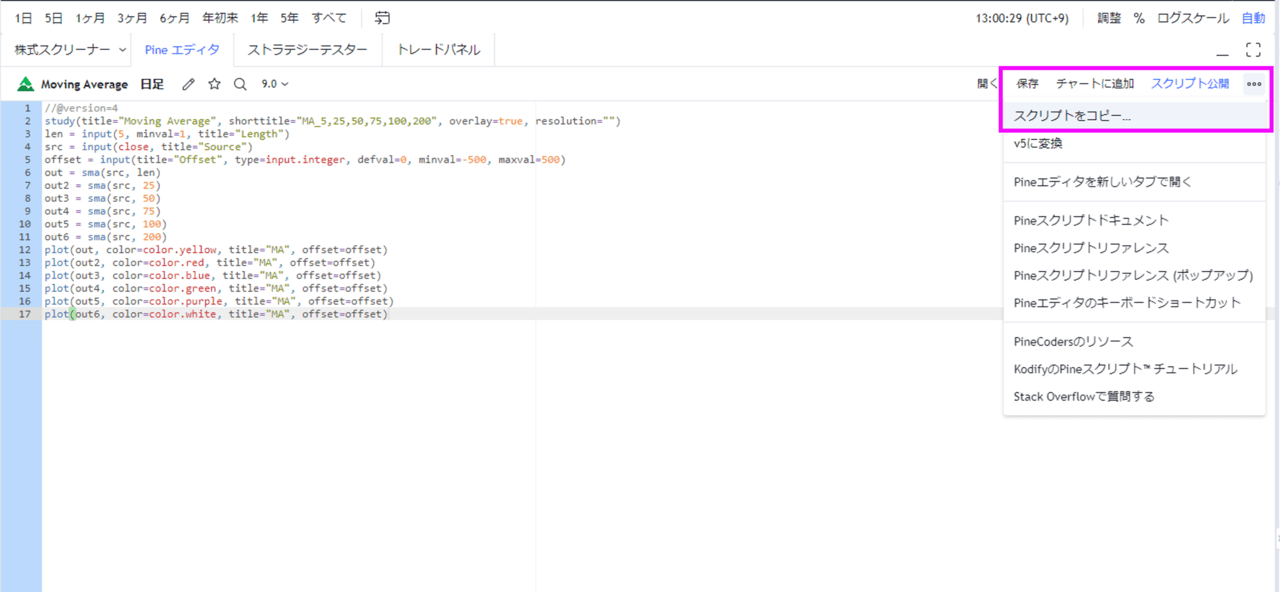
・・・のボタンを押して、スクリプトをコピーをクリックしましょう。


名前を付けてスクリプトを保存という画面が表示されます。
今回はMoving Average 日足用という名前を付けてみます。


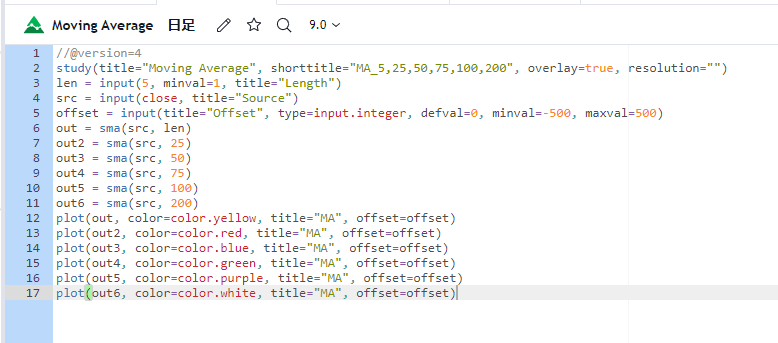
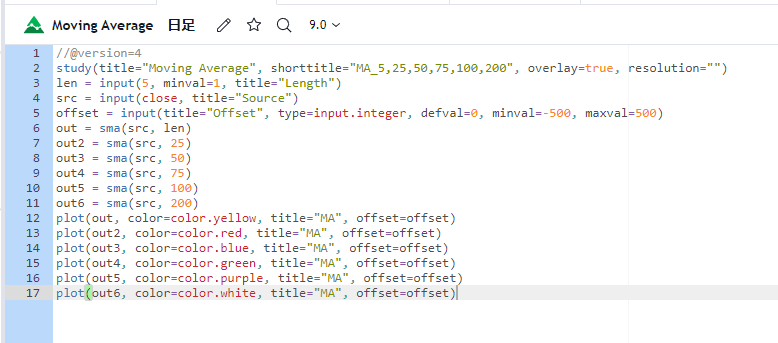
私は既に記述が完了していますが、スクリプトの記述箇所に下記のコードをコピペしましょう。


//@version=4
study(title="Moving Average", shorttitle="MA_5,25,50,75,100,200", overlay=true, resolution="")
len = input(5, minval=1, title="Length")
src = input(close, title="Source")
offset = input(title="Offset", type=input.integer, defval=0, minval=-500, maxval=500)
out = sma(src, len)
out2 = sma(src, 25)
out3 = sma(src, 50)
out4 = sma(src, 75)
out5 = sma(src, 100)
out6 = sma(src, 200)
plot(out, color=color.yellow, title="MA", offset=offset)
plot(out2, color=color.red, title="MA", offset=offset)
plot(out3, color=color.blue, title="MA", offset=offset)
plot(out4, color=color.green, title="MA", offset=offset)
plot(out5, color=color.purple, title="MA", offset=offset)
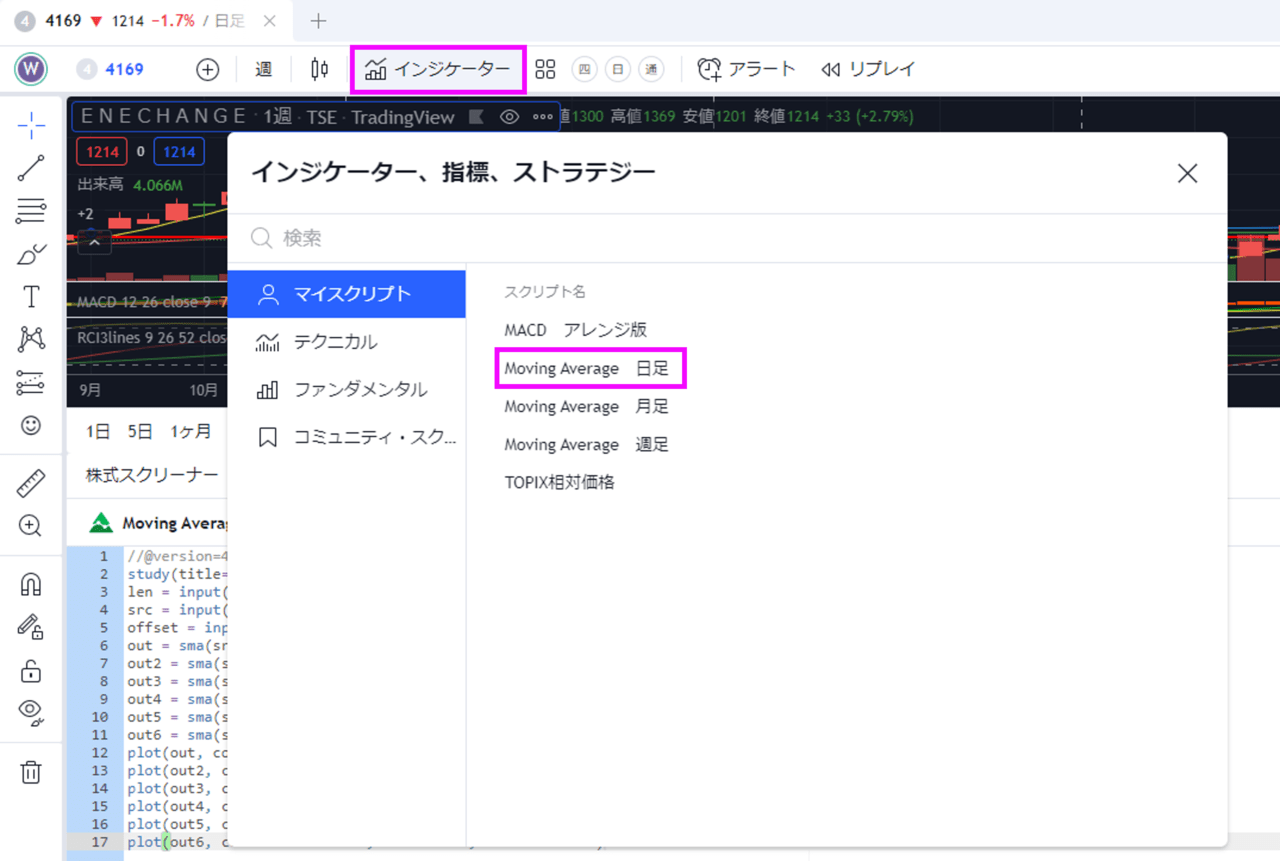
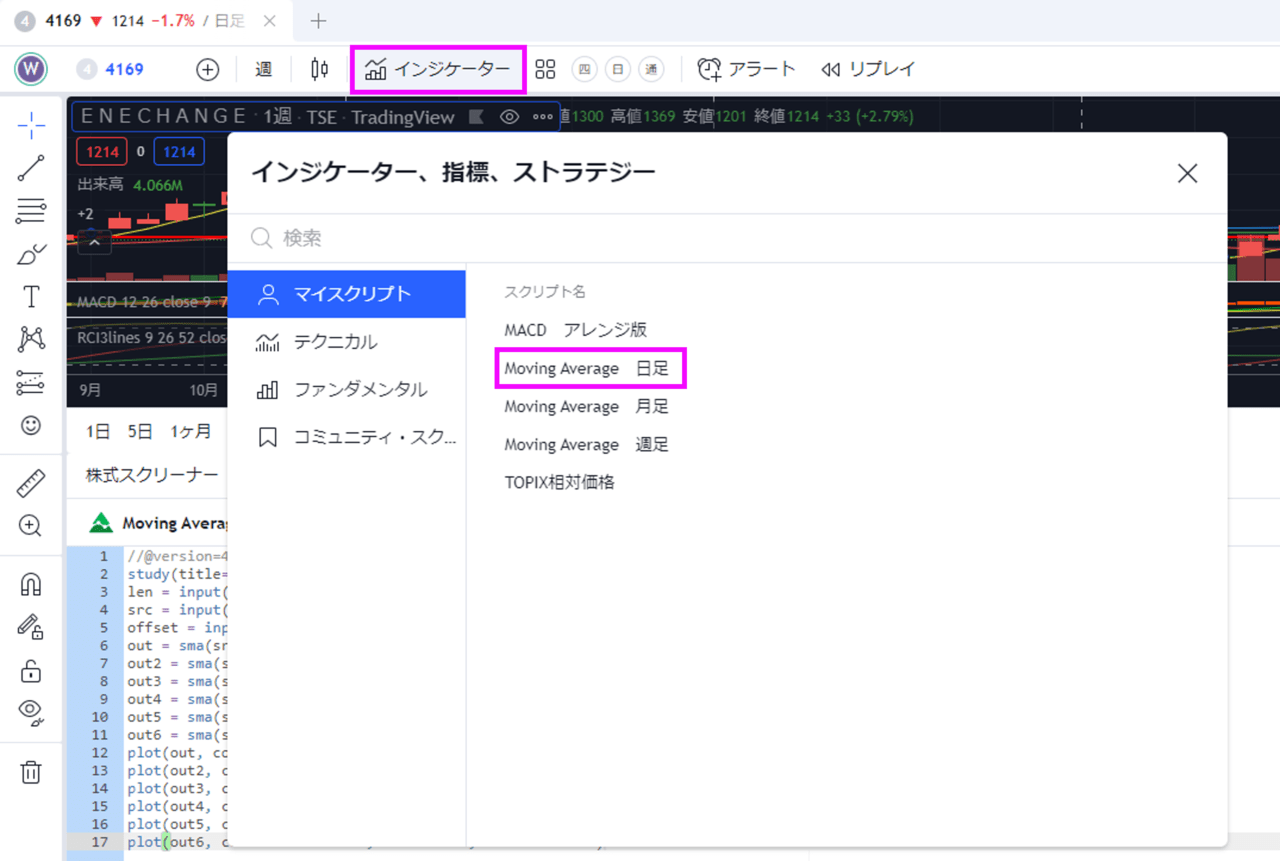
plot(out6, color=color.white, title="MA", offset=offset)最後に、インジケーターボタンを押して、マイスクリプトからMoving Average 日足用をクリックしましょう。


下記画像のように、5日、25日、50日、75日、100日、200日移動平均線が表示されれば完了です。


5日、25日、50日、75日、100日、200日移動平均線を表示している理由としては、私の経験上これらを表示しておけばチャート解析には十分だからです。
たまに250日移動平均線を見ることもありますが、基本的にはこれらで十分です。
まとめ
移動平均線を自由に複数本設定する方法について解説しました。結論としては、tradingviewを使うことが最もおすすめです。
移動平均線を複数本表示させるだけでなくチャート分析においてtradingviewの右に出るものはいないと考えています。
最後まで読んでいただきありがとうございました。ではまた、次の記事で!


















コメント